Objects
Objects are the basic elements that SEEEMS uses to store the information about the website. This means content objects like text, image, video, column, action or page and layout objects like skin, CSS file, variable, page master, viewport etc.
Components
Components are the types of objects. This means an object is a component that is filled with data. The data fields of components are called properties. Properties have types like text, integer, date, object reference, etc. Property editors are the graphical elements used in the Front Edit and Backoffice that allow editing properties in a comfortable way. They are shared between components.
Besides content objects SEEEMS stores data in a file folder structure. Files are not objects, but objects like images use the folder structure to store the actual image and they only keep a reference to it.
Templates
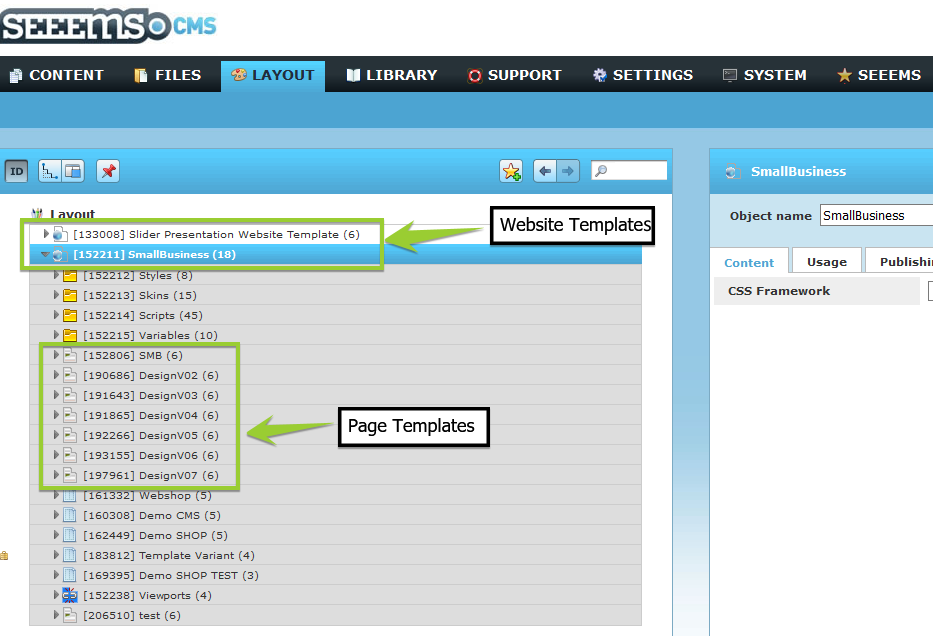
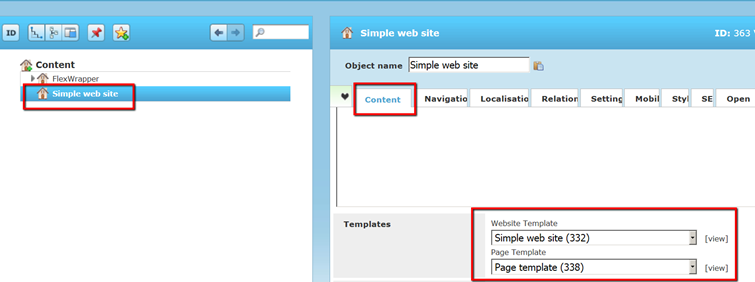
Templates are responsible for the layout. In Seeems CMS we have Website Templates and Page Templates properties as a part of the Website component. By defining them you are setting the layout of the website and the website pages. Website and Page Templates can be created in Layout section of Seeems.

Website Template
Website Template is responsible for the overall layout. There can be unlimited templates that you can choose from.
Page Template
Page Templates are responsible for the layout of the pages.
There can be more than one Page Template and you can change them by just selecting the one that you want to use.

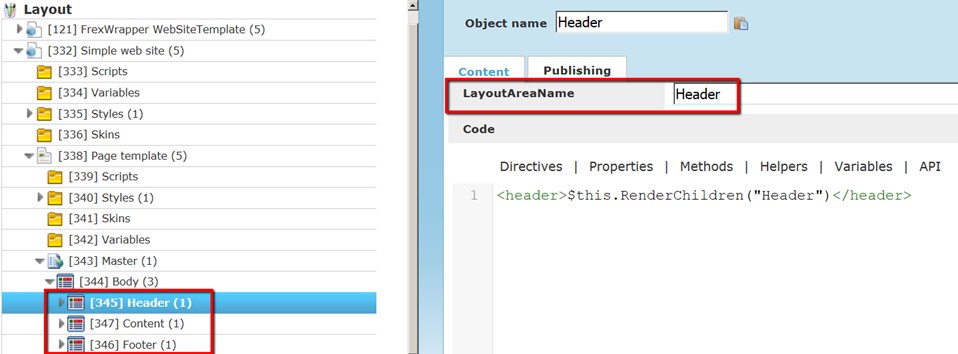
Area
Every website can be separated to independent areas. In most of the cases we have three main areas: Header, Content and Footer, as Header and Footer areas are the same for all of the pages. Areas are defined in BackOffice - Layout Section under Page Template – Master.