The layout defines the overall design of web pages as well as the design of content elements added to page areas. In SEEEMS.CMS we have Website template, Page template and Template Variables that are responsible for the layout.

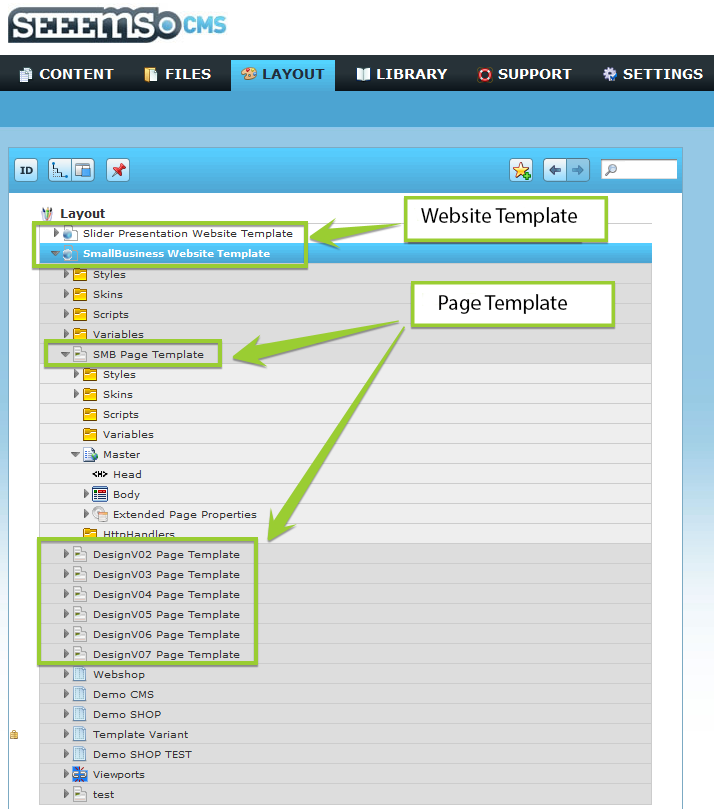
Website and Page Templates in SEEEMS CMS
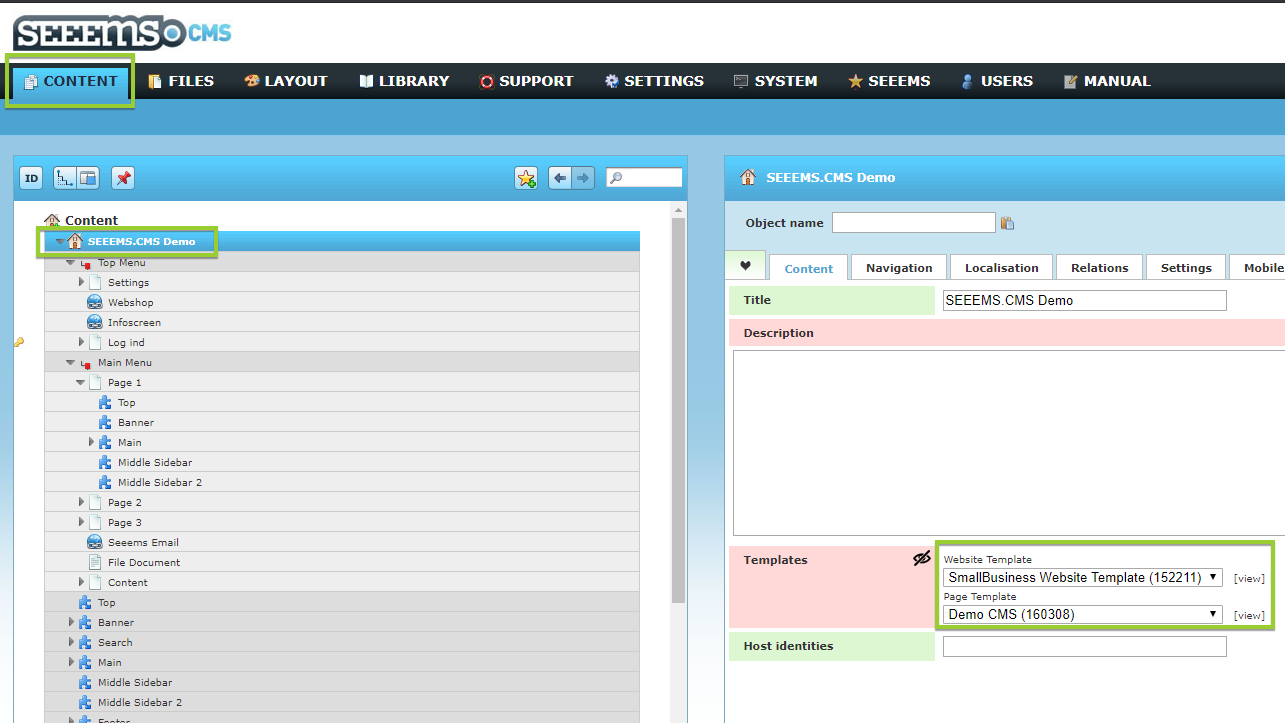
You can choose and apply the layout of the website from the Website object in Content Section. There is a Template property with possible Website and Page Templates as a dropdown options.

Selecting Website and Page Templates in Website object
The top-level layout object is the Website template. It has containers for JavaScript, CSS (including LESS and SASS) and the SEEEMS specific layout elements: Skins and Variables. Skins defines the layout of content elements and variables defines texts or colors for example on predefined locations in JavaScript, CSS and Skins. All of these containers have the corresponding type of files inside – JavaScript files, CSS (LESS and SASS) files, etc. The website template contains the elements that are relevant for all pages of a website.
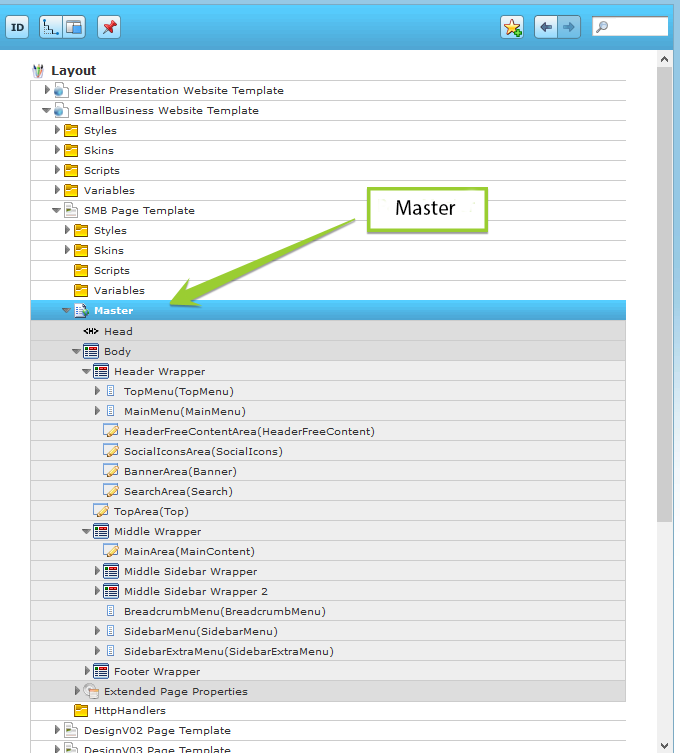
The Page Templates are positioned inside the Website Template and can be as many as you want. This means that you can apply only the corresponding Page Templates for the current Website template in Website object. A Page Template contains the same elements as a Website Template and in addition a Page Master. The Page Master defines the page’s content areas and menu areas and the surrounding html code. CSS and JavaScript elements are directly rendered into the page header. The overall layout is defined by content objects, which for example create page sections, and by coding HTML.

Page Master Template
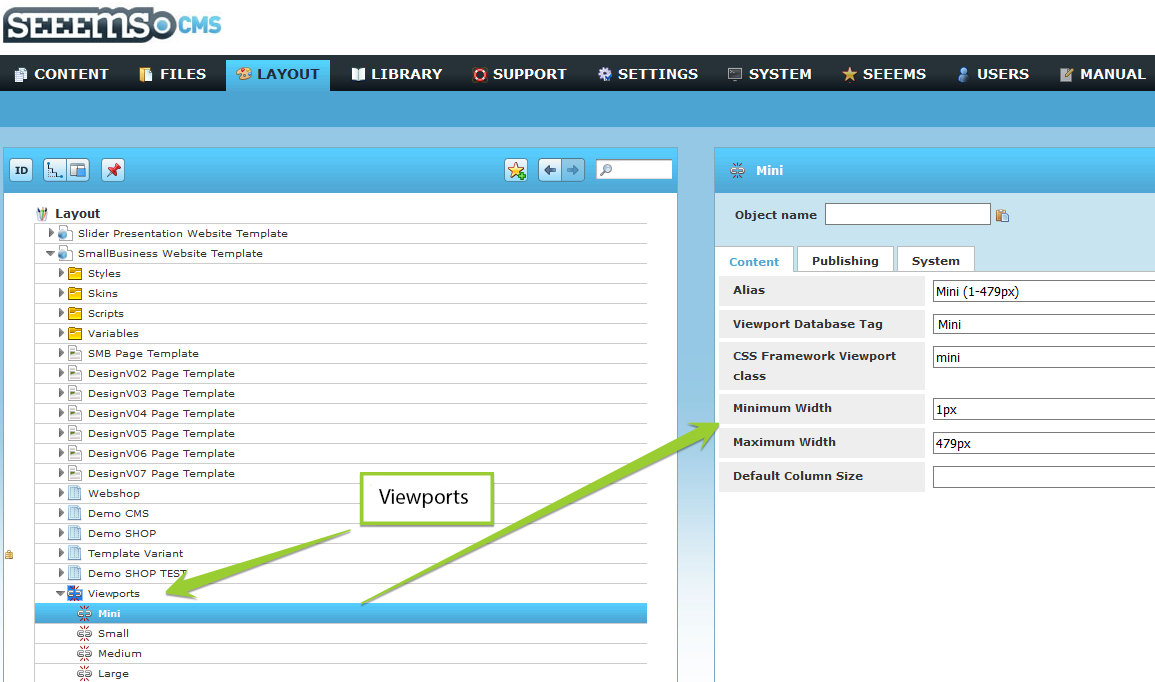
A Page Template can also contain Viewports that define the breakpoints between different layout variants, e.g. desktop, tablet and smartphone. These breakpoints can be used for conditional formatting of the page master or content elements like columns. Another option for conditional formatting of masters are extended properties. These are sub objects of a page master and define for example if a side menu is to be shown or not.

Viewports
The third template that is responsible for the layout is the Template Variant. It is also inside the Website Template and the same level as Page Template. The Template Variant contain only variables. Selecting a Template Variant also selects the embedding page and website template. The idea is to make colors, logos, background pictures etc. configurable by variables and set them for a specific website in the theme.

Template Variant
Templates are applied to websites and pages. If the selected page template contains extended properties, the website and page objects get additional properties to set these. Template selections are inherited from websites to pages unless they are explicitly defined differently for a page.
Like most things in SEEEMS also templates are objects that inherit and provide interfaces. SEEEMS customization therefore allows adding new template objects, for example to render a master differently. SEEEMS already contains different website and page templates but they merely reflect the changes in website technologies like the switch to responsive solutions.