In order to make content development more flexible, SEEEMS uses composition of objects into so called object patterns to increase flexibility in customizations.
Child objects for additional properties
A simple pattern is to use child objects where the number of properties, that can configure an object, can be large or is not limited. Examples are markers for Google Maps, options for dropdowns and extended property definitions for skins.

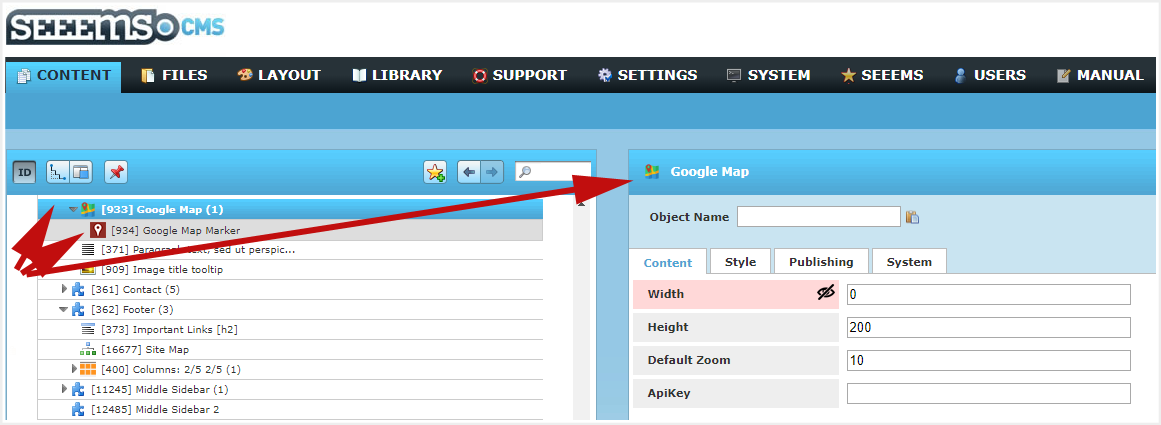
Google map and marker in SEEEMS content tree
Forms
Another obvious pattern is forms. In most cases forms objects are used for contact or login forms. They can be added to any content area. Input fields and buttons are added as child objects to the form object. The buttons can have actions as child objects that are executed when a button is pressed and the form is submitted. The action can access the content entered to the input fields within the form by their object IDs.

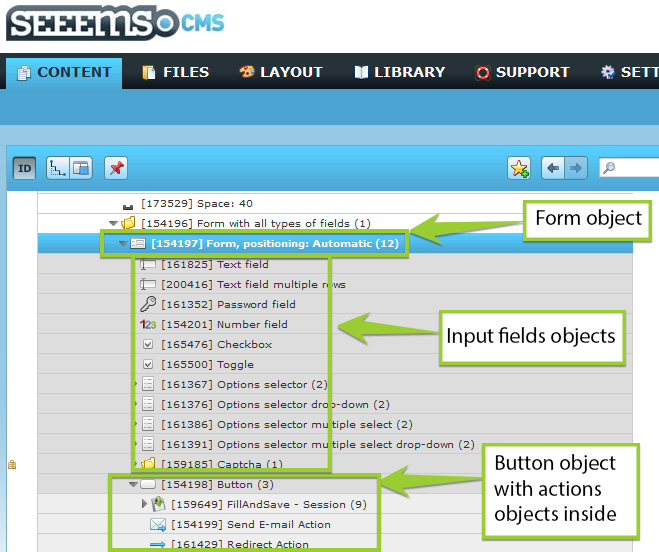
Form object with inputs and button as child objects
Item Displays, Item Sources and Item Pages
Items are objects of the same object type (component) that are to be displayed in lists or as tiles, which may link to details pages for single items. Examples of items are products, news, and contacts.
It does not make sense to add item objects directly to the pages where they are to be displayed because it may be advantageous to be able to rearrange filter and reorganize them easily. SEEEMS therefore supports the concept of item sources (e.g. news source) that keep the items and displays which are added to the pages where the items are going to be displayed.
Under the item source the items are organized in a tree structure, using category objects. Using item reference objects, the same item can be assigned to multiple categories.
The item display (e.g. news display) links to the item source or to one of the categories in order to define the items that have to be displayed. It can also contain additional filters to exclude or include other items. The item display provides method to its skin to read the items from the configured category tree.
The item source or item display also contains the reference to the item display that is supposed to display the item details.
Item pages (e.g. news pages) are used to extend the web sites menu structure by categories from the items category tree. They reference the category under the item source that is to be attached to the website’s menu tree. Item displays, which are added to an item page’s content area, show items according to category selected in the page menu.

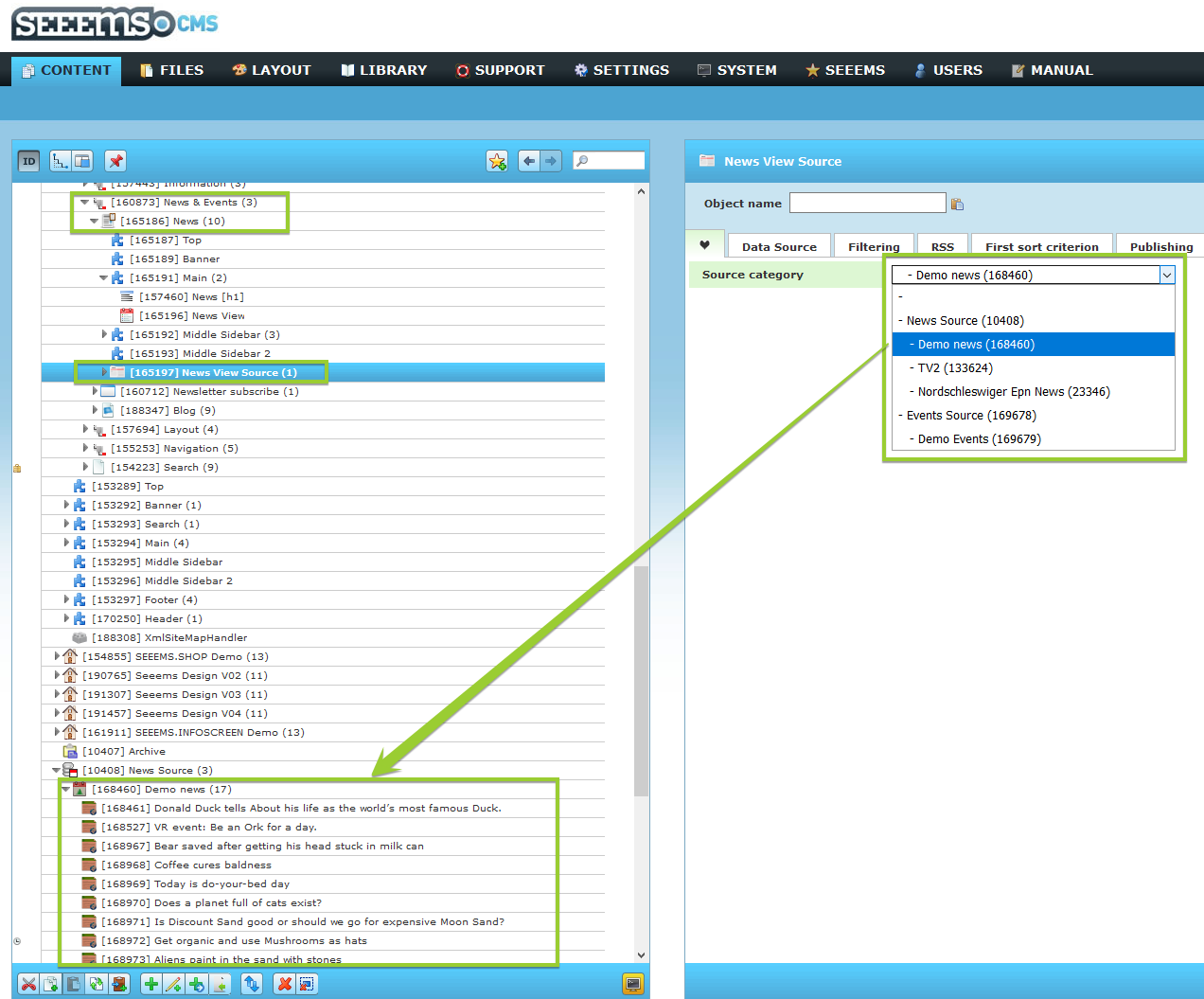
News page with news display component and news source in SEEEMS content tree
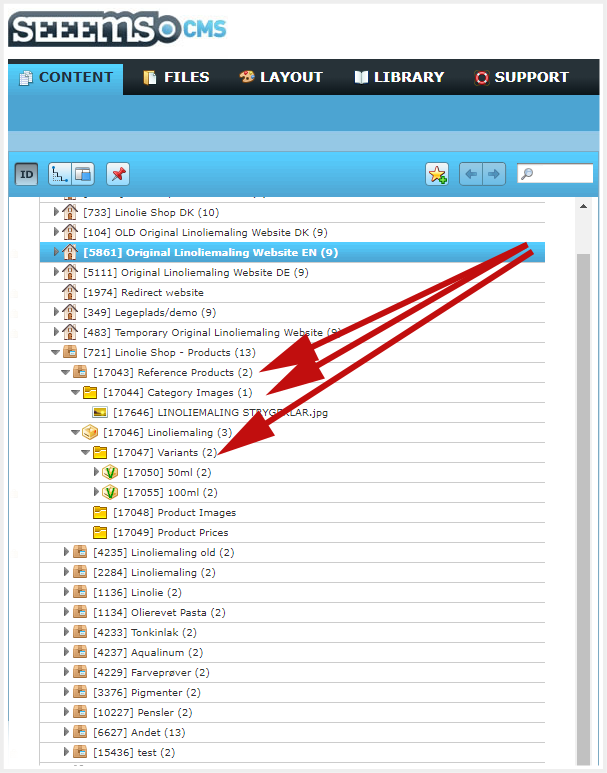
External content
External content like products or news is added to SEEEMS using specific item sources that get the data from the external data source and provide them to item pages and item displays as if they were SEEEMS objects under the item source. SEEEMS provides base classes to do this in an easy way.
These base classes also allow enhancing of external content with data from SEEEMS items. For this the refinement items are added as sub objects to the external data source. Matching is done using the Item Ids and the fields filled out in the local element replace the ones read from the external data source.

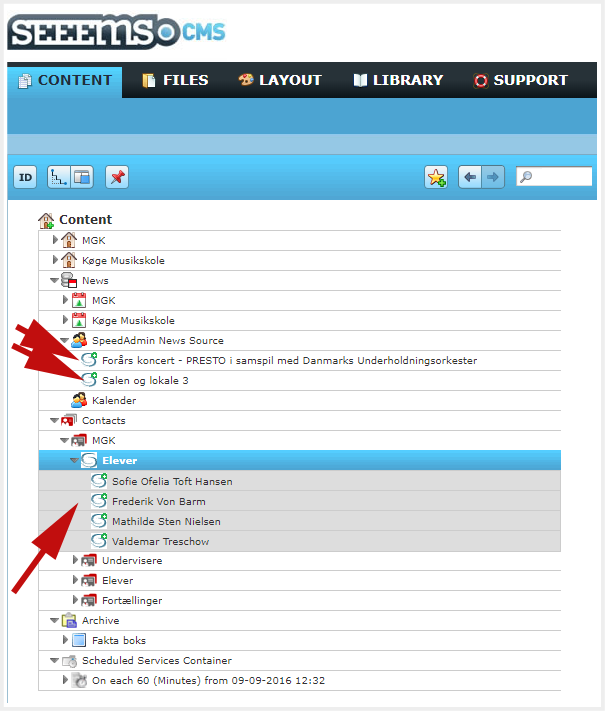
Example of external items in SEEEMS content tree
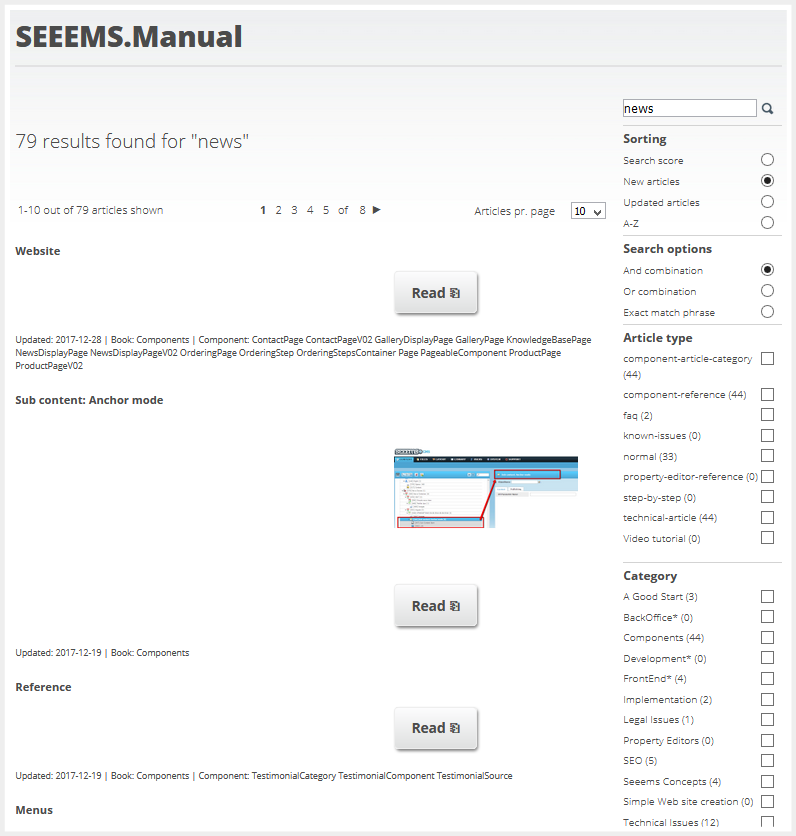
Search
Base of the SEEEMS search related components, the search form and search results display is a Lucene based indexer. This is also used for the search incorporated in the back office. To build the indexer all components provide a search interface with text and facet data.
Search form objects can be added to any content area. They allow writing skins with simple text fields or sophisticated faceted filters. They reference to a search display object that also can be added to any content area and provides an interface for skins to read search results and create links to the pages containing the search results.

Faceted search

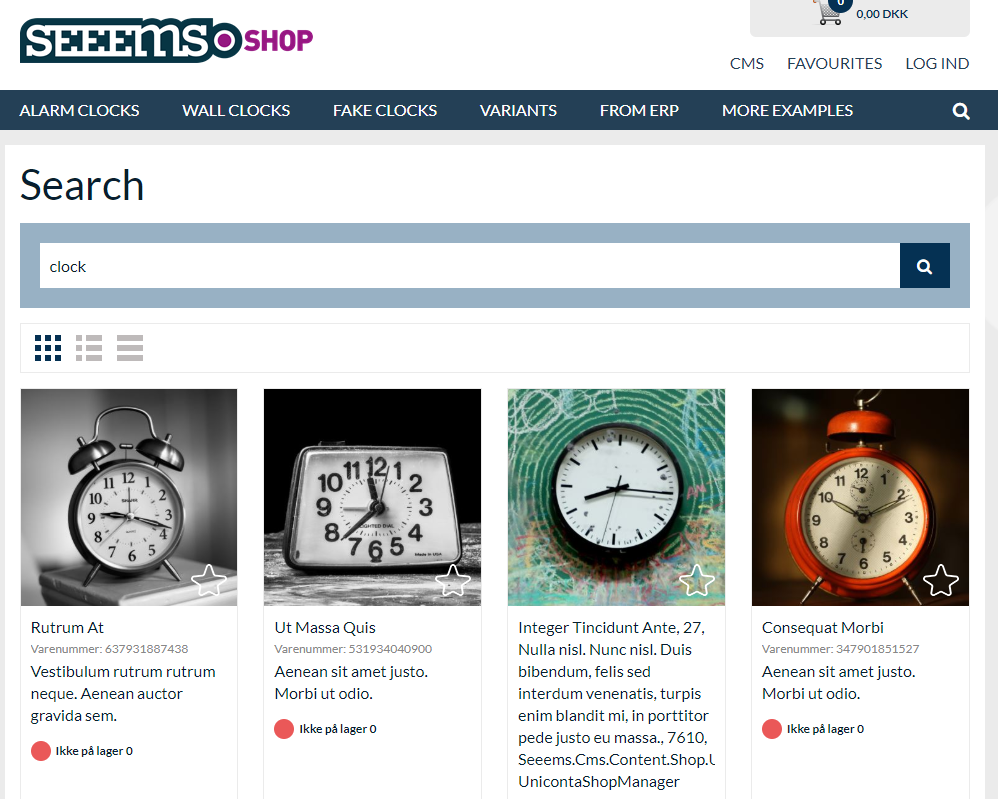
Shop
The basics of hierarchically displaying products and searching for them are covered by the item display and search patterns.
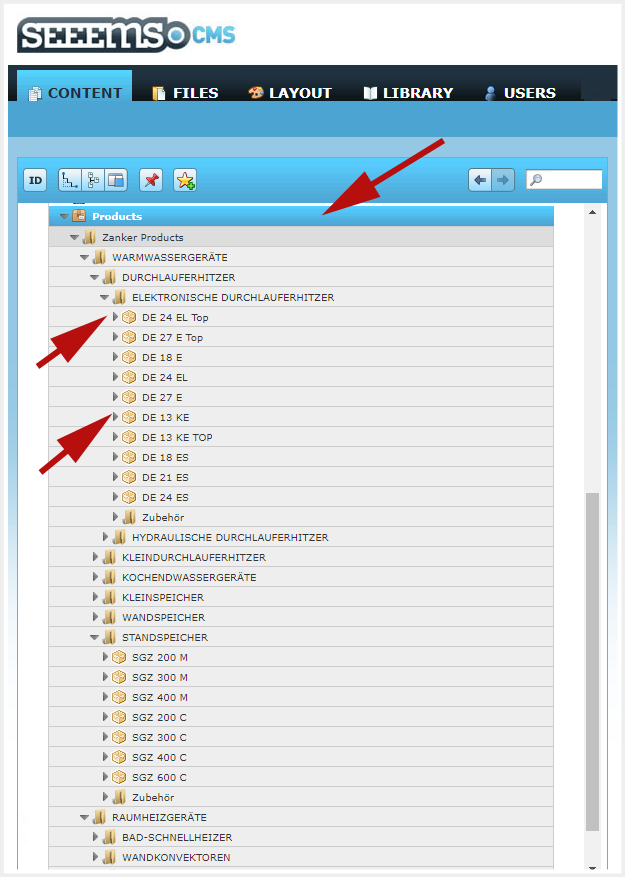
In order to support variants, products can have product variants and variant containers as child. Properties can be defined for products and refined for variant containers. Variant containers are needed to easily share a property values between variants that is different from the product ones.

Simple products

Complex products
Also prices and taxes are added to products as child objects, as they can be user dependent or defined in different currencies. Taxes are product specific fees, which are not included in the product price. VAT is part of the price component.
When the product has more than the standard features, these can be added as sub objects to products, variant containers and variants.
A shopping basket object is provided to define orders. It provides skin methods to access the order items in the basket and provides methods to add order items via a form post back (historically) and Ajax. The standard shop provides different skins to render it on the page and in the checkout. The order is stored in the user’s context and therefore all shopping basket objects see the same order.
Orders have common fields, for buyer, delivery etc., and contain order item groups with order items that contain products, quantities and prices. On all three levels custom information can be added.
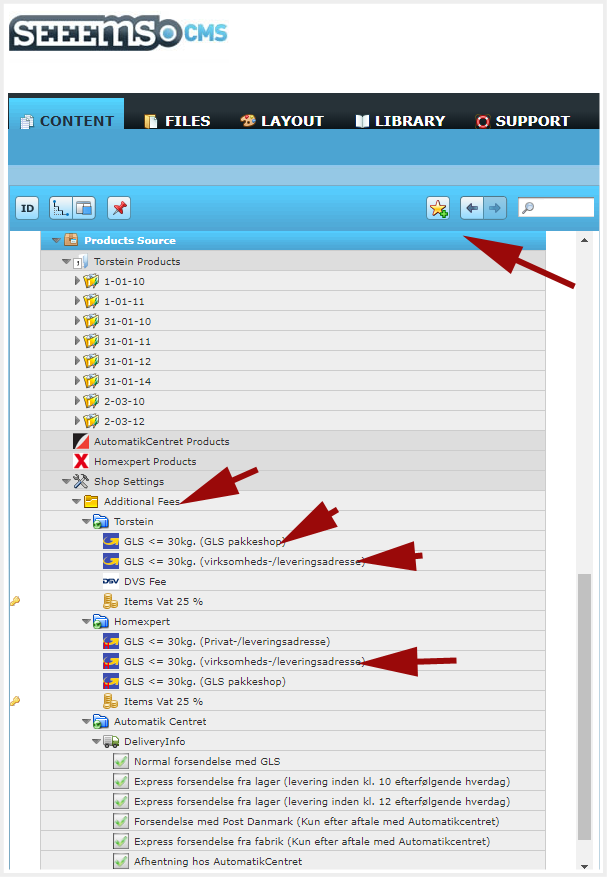
For defining global shop settings object has to be added to a shops product data source. Such settings are the default currency, delivery fees, discounts or common taxes. Discounts, fees and taxes are added as sub objects to settings.

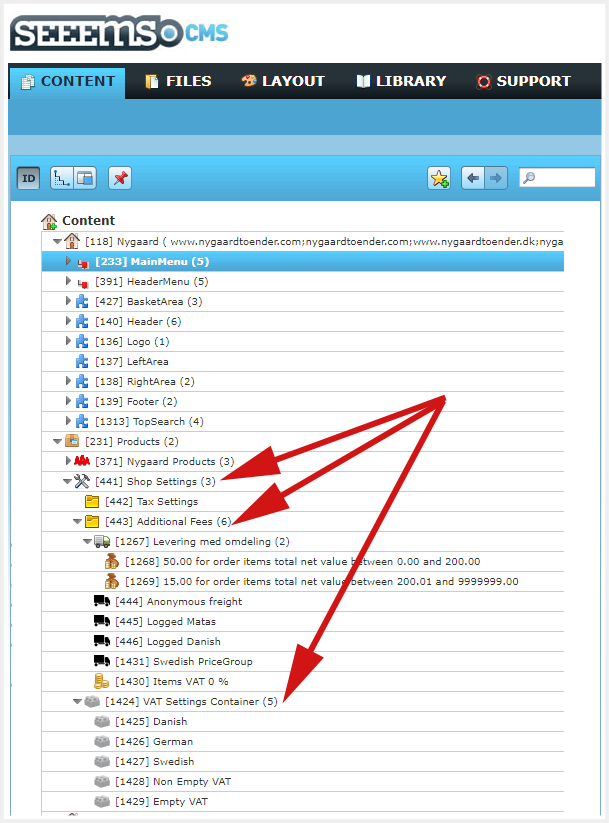
Shop settings options
For the checkout process an ordering page can be used that provides to user different URLs for the ordering steps. The ordering steps are added to an ordering steps container, which renders a menu, showing the different ordering steps and allowing navigating between them. Each ordering step contains a form to provide the required information. Actions connected to the form buttons write this information to the order. A redirect action triggers the next step. There are different actions available to send confirmation mails, save order data to files, send orders to ERP systems, send order data to shipment providers, and to persist orders.

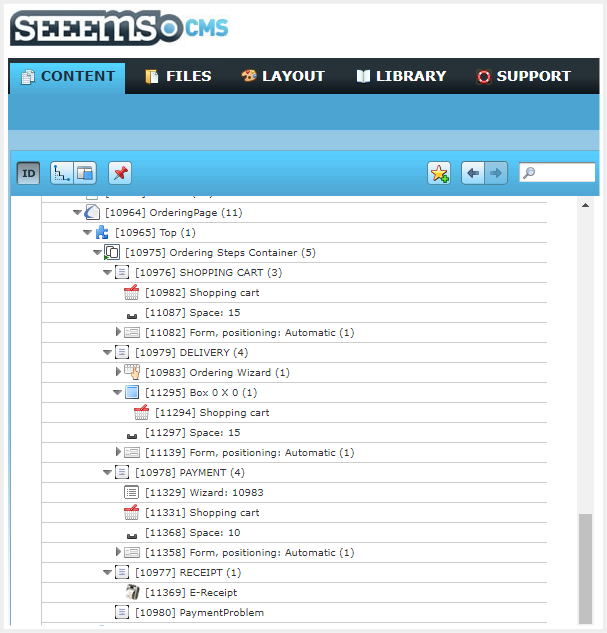
Ordering steps
Prices are calculated in the ordering steps based on the provided product prices, and the additional fees, taxes and discounts provided under the shop settings. To add further parameters to these calculations there are actions provided that set parameters or it can be done from skins via a global interface to the shopping basket.

Complex calculations in shop settings
Persisted orders can be accessed by the order administration component. It provides methods to list orders, retrieve details, and change status information.