A webshop consist typically of products placed in categories, a basket and a checkout procedure. Sometimes there are also products with variants or some other additional features.
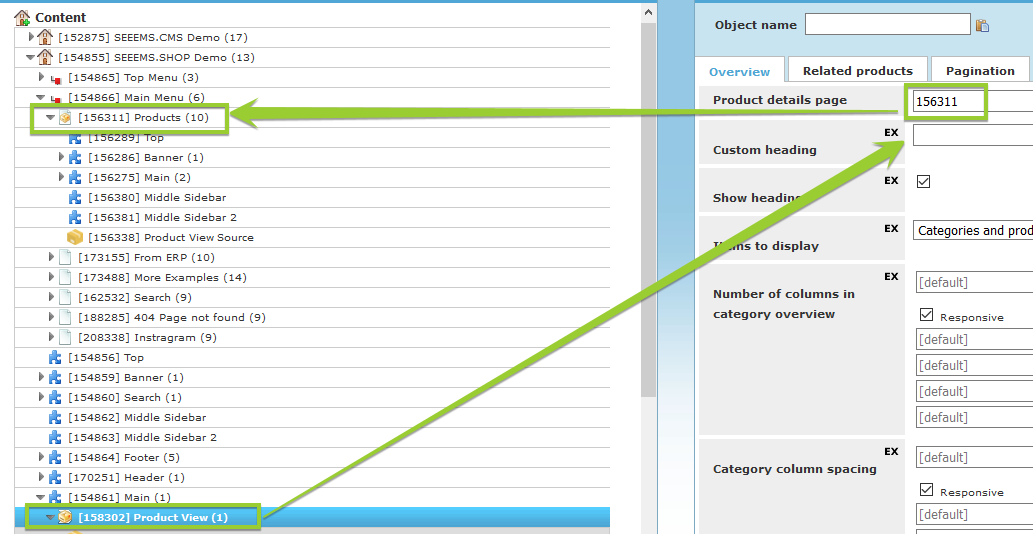
Product View
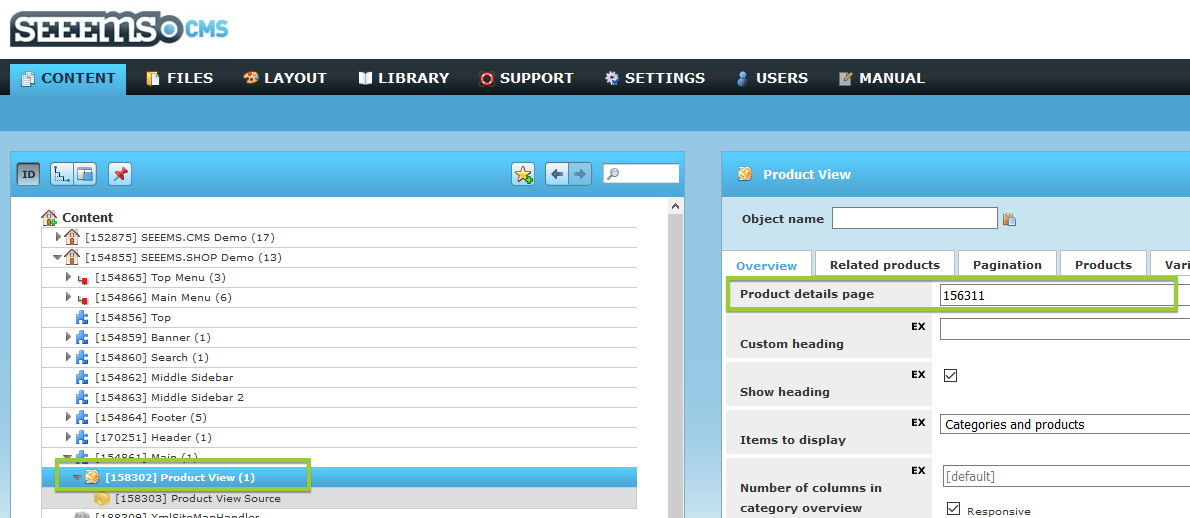
In Main section of the webshop page we have a Product View in which you have to enter the id of the Product Pages object that is used to show the product details pages. If this one is left empty, the Product Pages object that is used for the product overview is also used for the details. In the example below we are setting the Product details page to 156311 which is the ID of the Product Page.

Product View Source
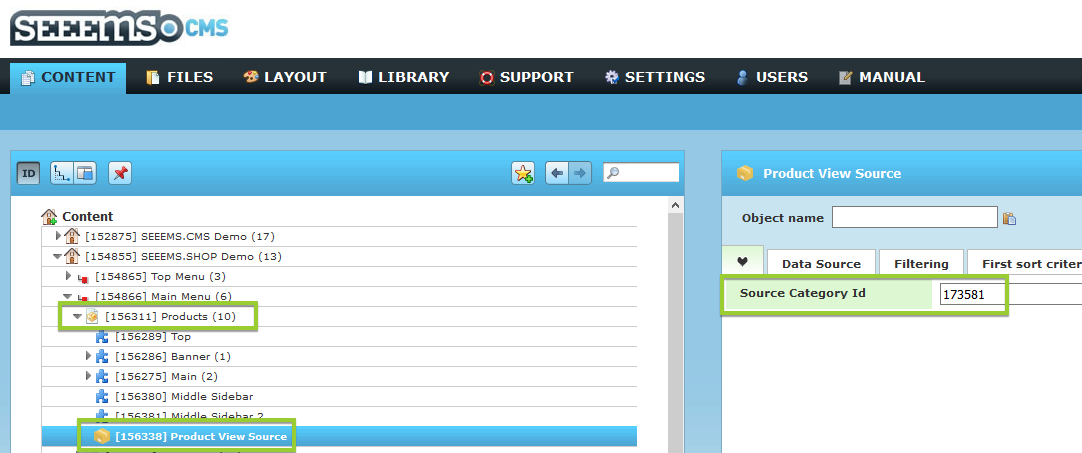
Inside Product Page object there is a Product View Source object where you have to define the Source Category ID. In our case we are entering 173581 as Source Category ID which is the ID of the category with products that we want to display.

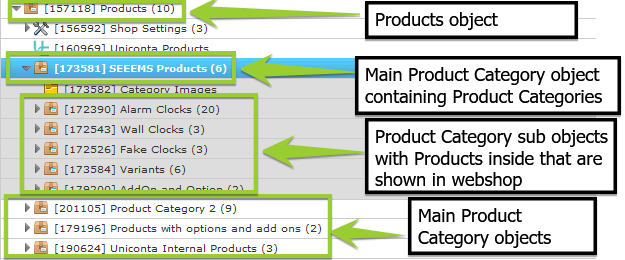
Product Categories
There is a main object called Products which is responsible for the Categories and Products in webshop. Inside of it you can add Product Category objects as a sub object. You can place as many Product Categories as you want. This Product Category object is the one that we are referring to from Product Source view object and it’s a wrapper. It will be used as main category object and inside of it you can place all of the Product Category objects that will be shown in webshop as categories with their Products inside. There can be a hierarchy of categories that resemble a tree structure.

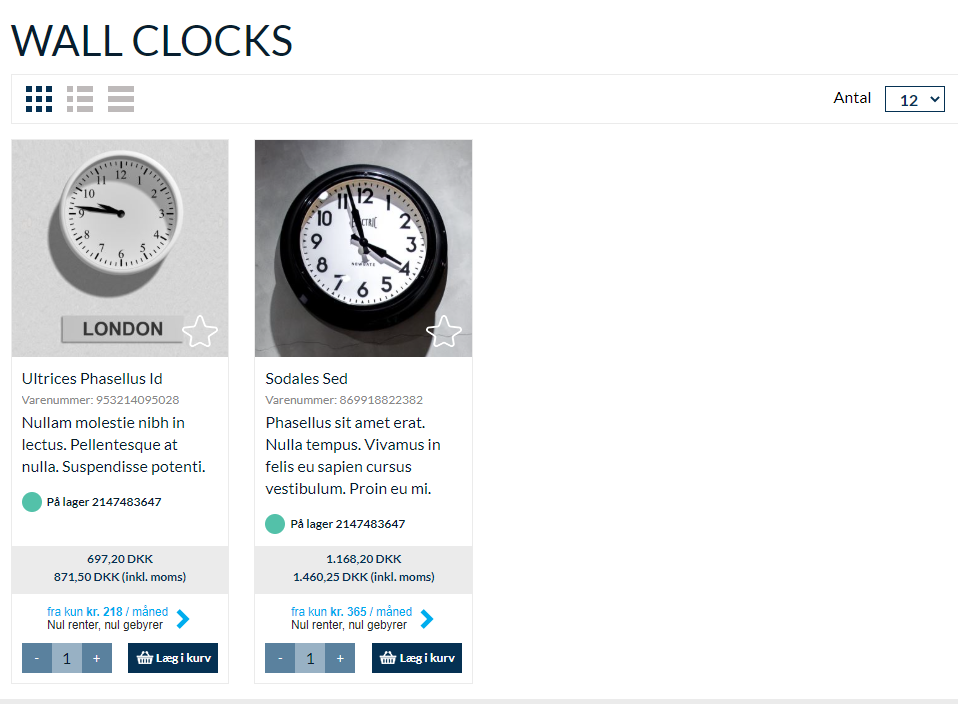
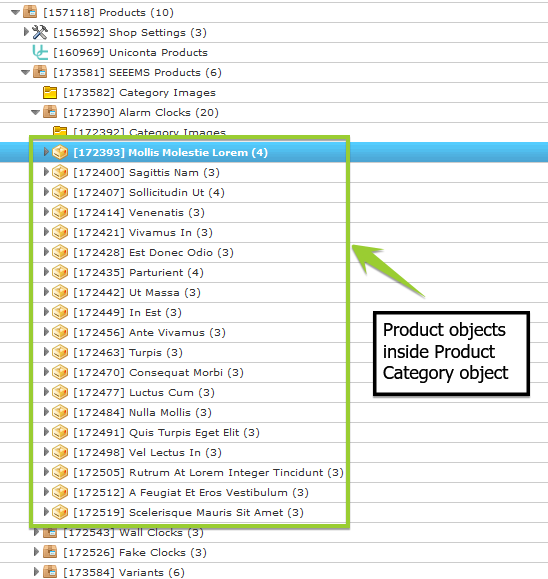
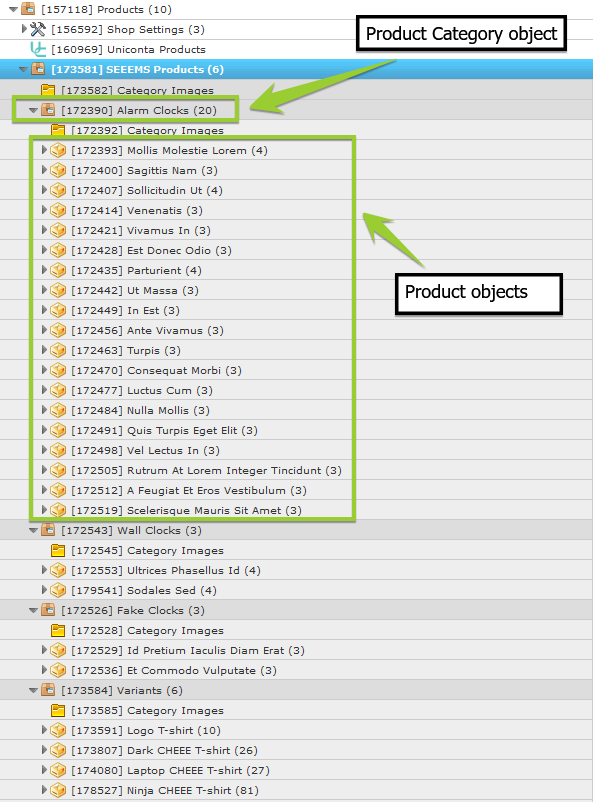
Products
The Product Categories are used to organize the products. Inside every Product Category object you can add a Product component for the corresponding category. The Product object is representing the product that will be used for the webshop.

Let’s take a real example in order to make the whole process clearer.
We have a Product View inside Main section. We have to refer it to Product Pages object. In our case the ID of Product Pages object is 156311 so we are entering it in the Product details page property field.

The Product Pages object itself has a Product View Source object as a sub object. The Product View Source object is referring to the Product Category object that we want to use in order to display the categories and products which are placed inside of it. In our case we want to display the categories and products within Product Category object called SEEEMS Products. So in Source Category ID property field of Product View Source object we are entering the ID of SEEEMS Products Category object which is 173581. Of course, we assume that SEEEMS Products Category object is created before that reference.

In SEEEMS Products Category we have Product Category objects as sub-objects and inside of them are placed the corresponding Product objects. We can extend the list with products and categories at any time.

And this is how it looks on the website. As you can see all of the categories inside SEEEMS Products Category object are shown and inside of them there are the corresponding products.