We are going to take the following example – product will be LAN cable with product variants for cable length.
Product
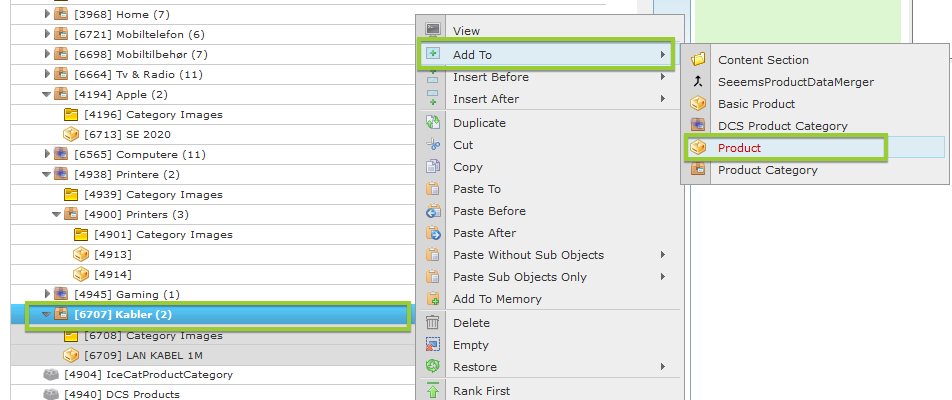
In order to create product with variants you have to create first a Product component. Be aware because there is also a Basic product component which don’t have the option for variants. Just Add a Product component to the corresponding Product category.

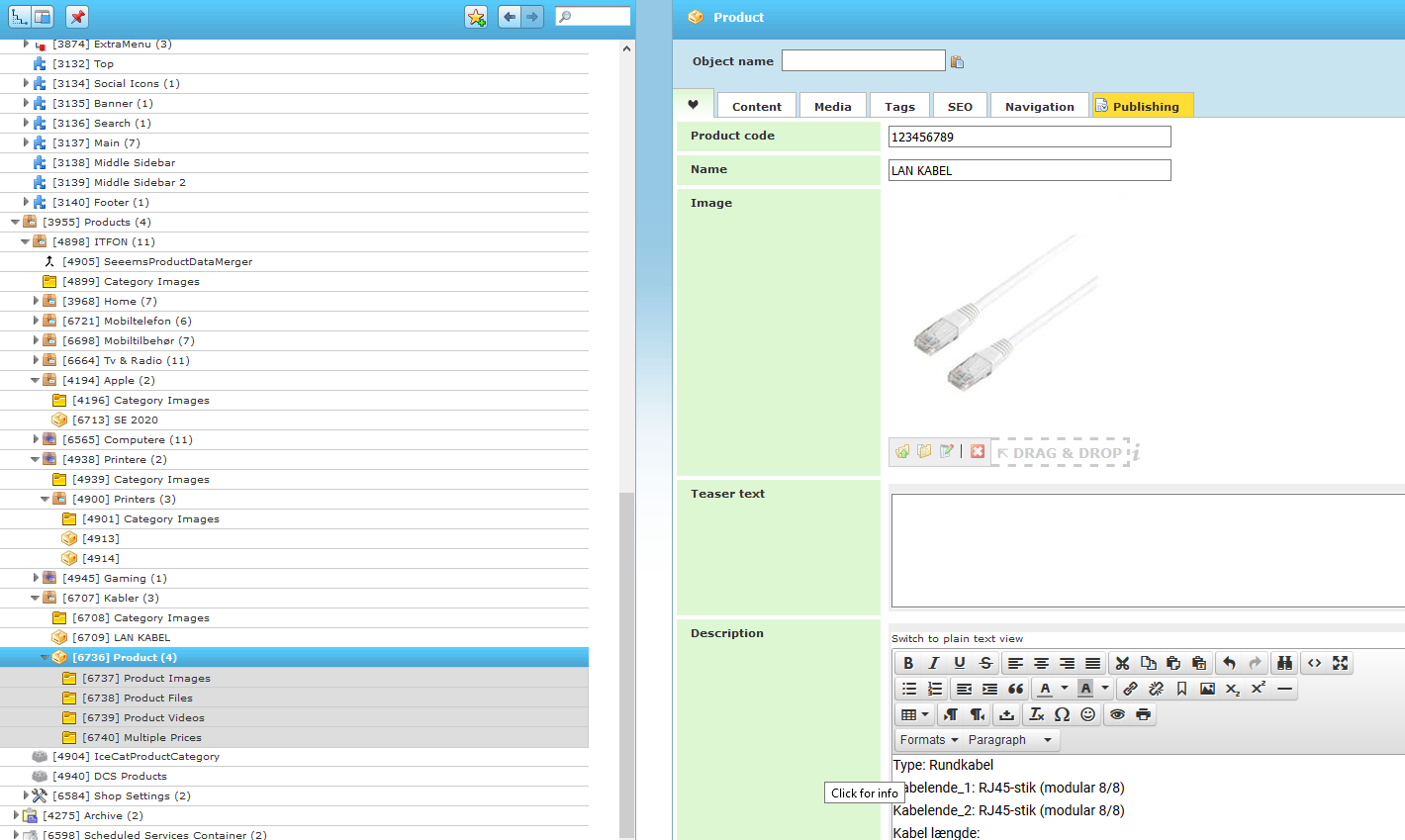
You can fill the fields with data. This data will be used as default one for the product – image, description, etc.

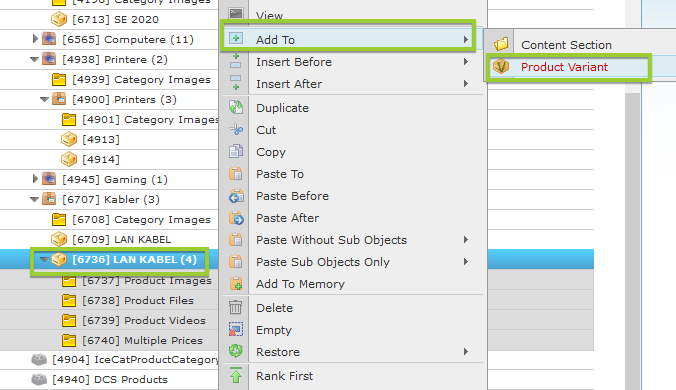
After the Product is created you can add a Product Variant component to it. Use Add To and choose Product Variant.

Product Variant
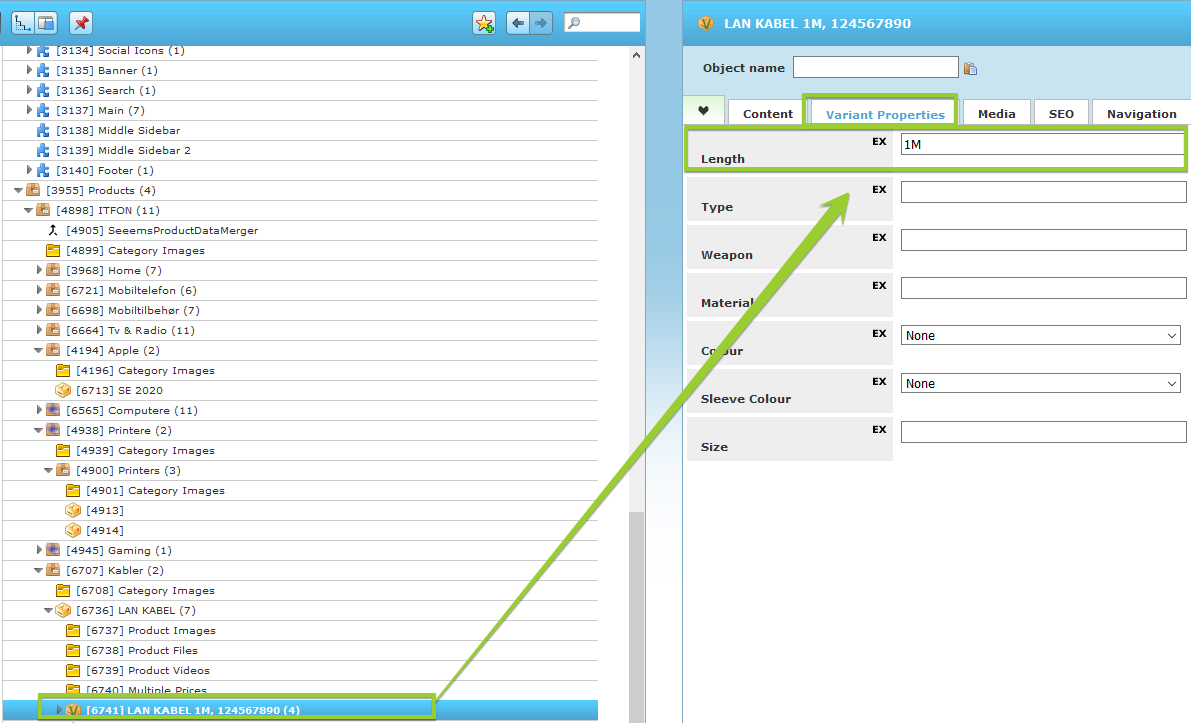
After the Product Variant is created you have to enter the information inside.
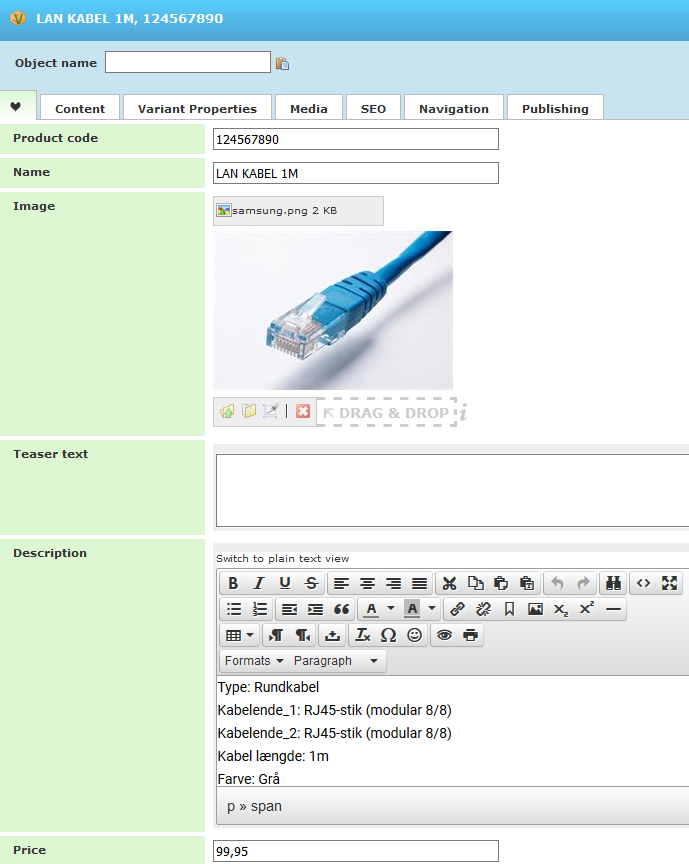
The information that is added as data will overwrite the default data from the Product object if there is such one. For example, if you want to add different description image and price, you have to enter the data in the corresponding fields of Product Variant object. In our case we are going to enter data in the following fields:
- Product code - this filed should contain the unique product code – most of the cases Stok Keeping Unit (SKU) or similar.
- Name - LAN Kabel 1M
- Image – If you want to use another image for 1-meter LAN cable you can add additional image that will be showed when the variant is chosen.
- Description – you can add additional description for the product variant which will overwrite the description from the main product.

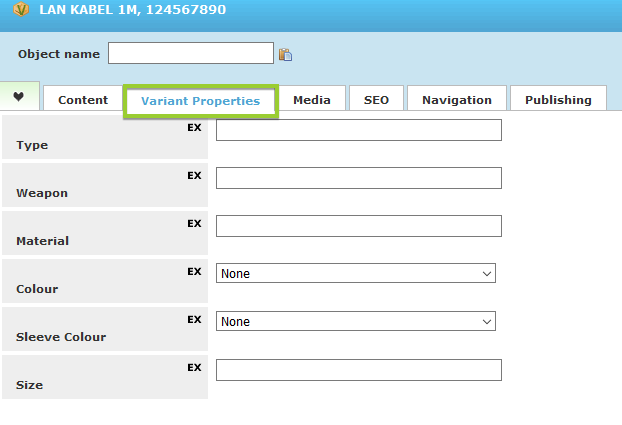
The most important part here is the Variant Properties tab. There you will see different options for product variants. As we want to have product variants based on cable length we are checking if there is an option for Length. In our case there is no such one so we have to create it.

Creating Product Variant property
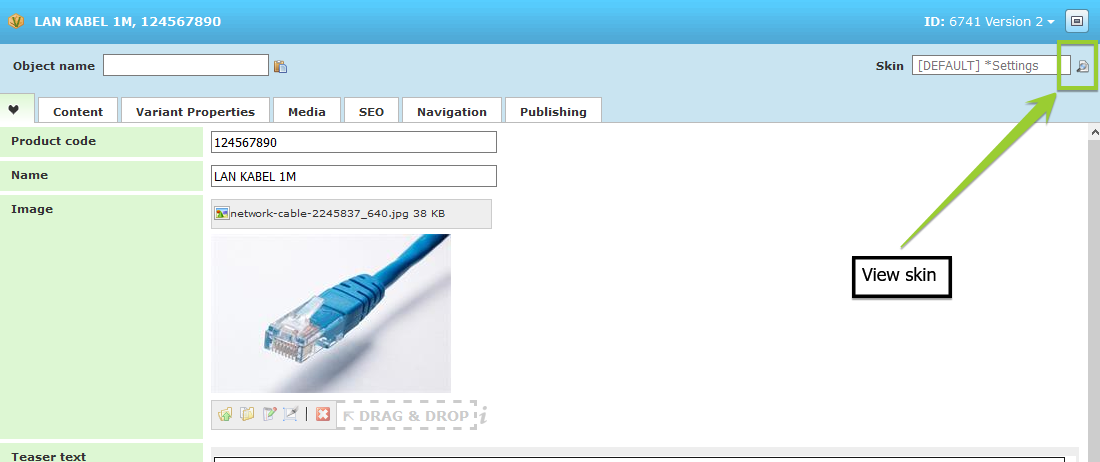
After you create the Product Variant object and saw that the variant property that you are going to use is missing from Variant Properties tab you have to create such one. To do that you have to click on the View skin icon in the upper right corner.

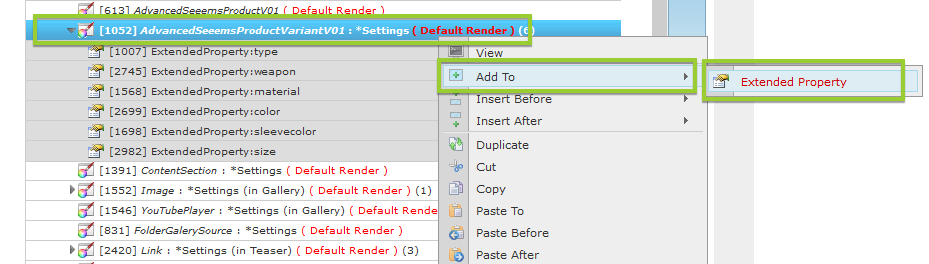
A new browser tab will open leading to the corresponding skin in Layout section that is used for this object. Click on the arrow on the left of the skin in order to expand and see the extended properties. In order to add additional Extended Property you have to right click on the skin, choose Add To -> Extended Property.

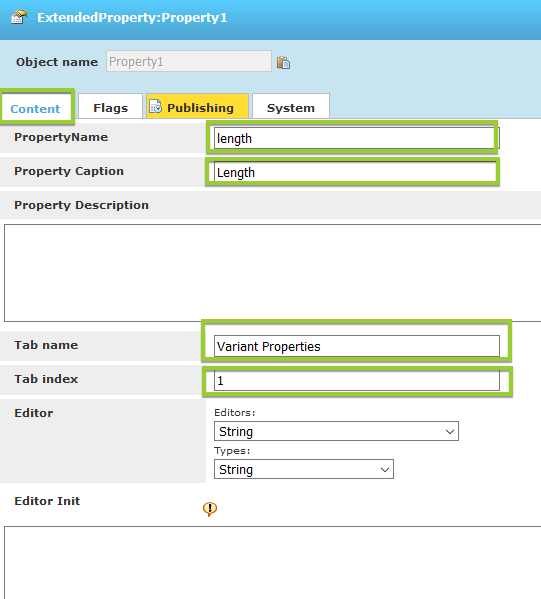
In the newly created Extended Property you have to enter data in the following fields that are placed inside Content tab:
- PropertyName – this is name of the property that will be used
- Property Caption – this is the caption that will be displayed in Variant Properties tab
- Tab name – this is the name of the tab where the extended property will be used – in our case Variant Properties
- Tab index – defines in which order the tabs are shown in the property manager. In our case we are entering 1 as value.

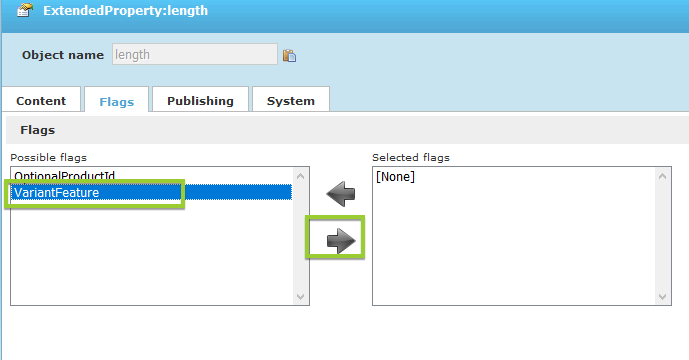
You have to go also to Flags tab, choose VariantFeature from Possible flags section and add it to Selected flags section.

After you are ready with the data for Extended Property press Save button.
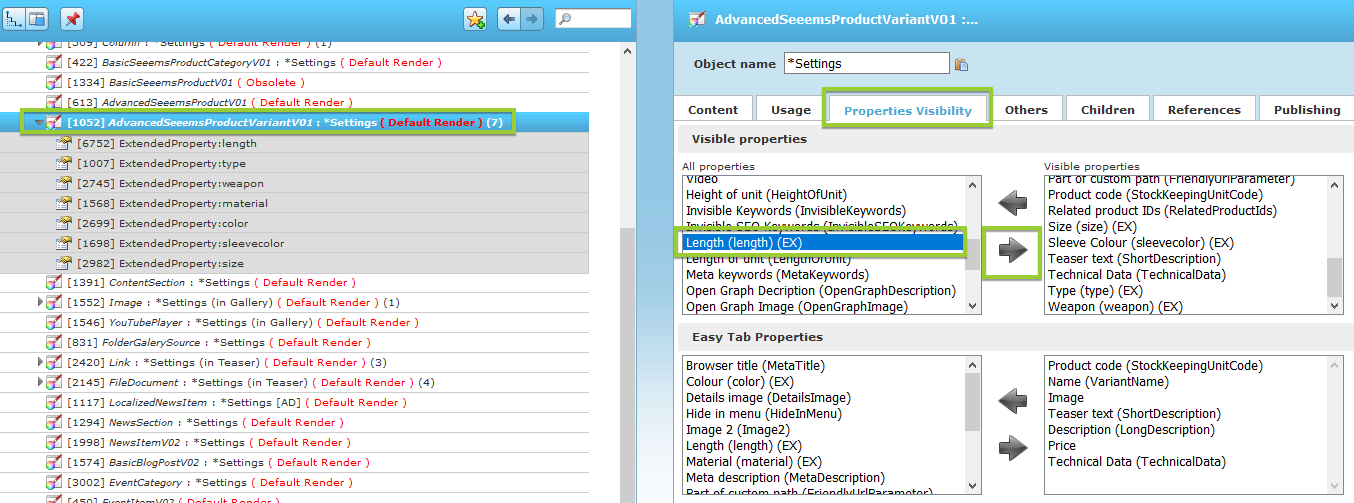
The last step in order to show the created Extended property in Variant Properties tab is to go to the Skin used and check the Property Visibility tab. In All properties section you have to find the newly created extended property based on its caption – in our case Length, and add it to the Visible properties section. Press the Save button in order the changes to apply.

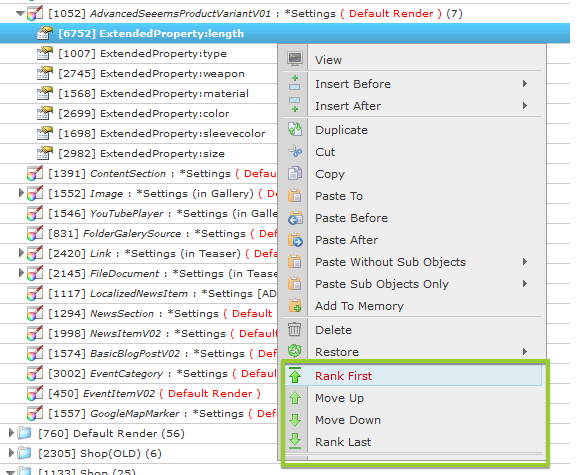
You can move up or down the extended property and that way to change the order they appear in Variant Properties tab. Just use Drag and Drop or right click on the Expended Property object and choose something from Rank First/Last, Move Up/Down.

Product Variant
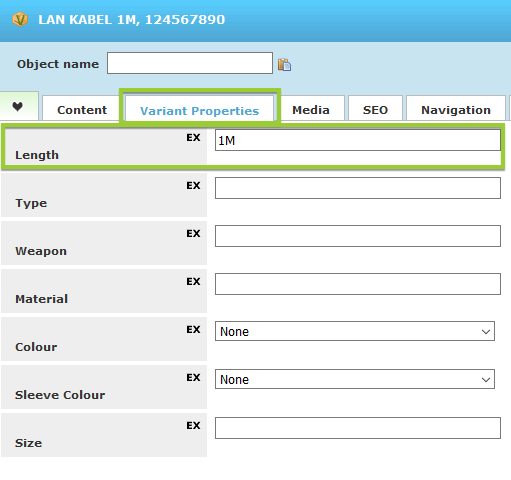
Back to our Product Variant object that we created earlier. If you go to Variant Properties tab there should be the extended property that you just created in the previous steps. You can choose Length property and enter the desired value – in our case 1M (or 1 meter). This will be used and shown in the dropdown menu option for the corresponding variant.


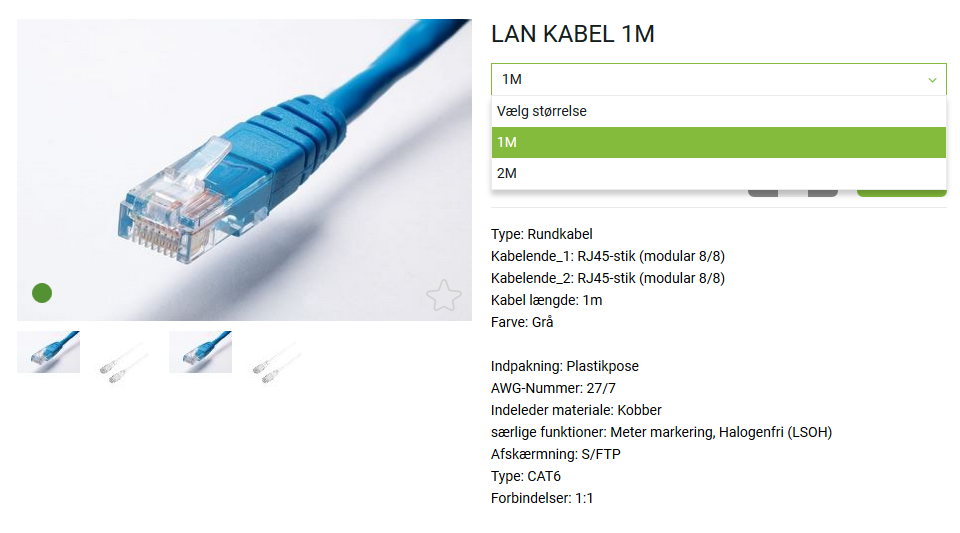
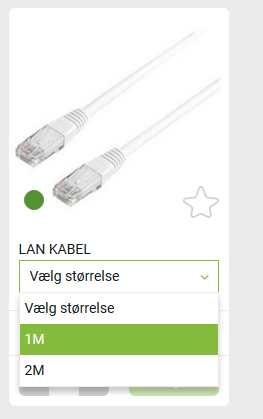
The same way you can add product variant for 2-meter cable length, etc. The result on the website will be something like the below one. Of course, the styling may differ based on the settings and layout of your website.
On the category page:

On Product details page: