There is an option to create Style and JavaScript components that are referenced only. This way they are going to be used only when you include them in the Skin – References tab.

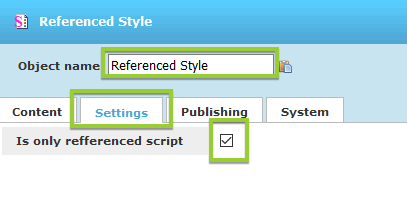
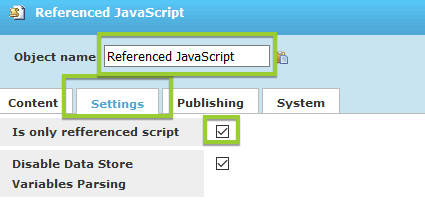
Go to your CSS/JavaScript Component that you want to make referenced only and in Settings tab check the "Is only referenced script".


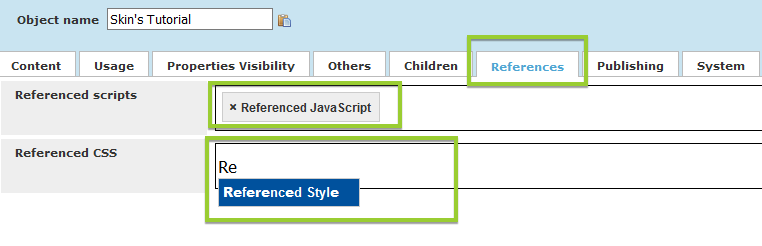
Then you can go to the References tab in your skin. You can add the referenced scripts or css by start typing the corresponding object name – the objects will appear and you can choose them. Be aware that it’s case sensitive.