When you have repetitive code or common functionality, that you use in many places, it is better to extract this code in Sub Skin and use it in all places, that you need. This way when you need to do some changes, you have to do it ONLY in one place.
Sub Skin is NOT related to any Component. It can be used in ANY Skin.
To create a Sub Skin you have to go to Layout section, select Skin folder and from the menu choose "Add to/Insert After/Insert Before" then "Sub Skin".

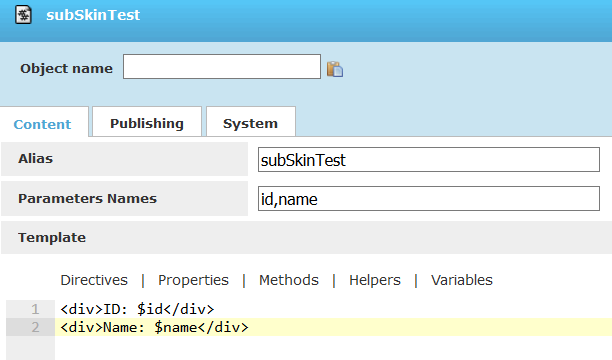
There are the following property fields:
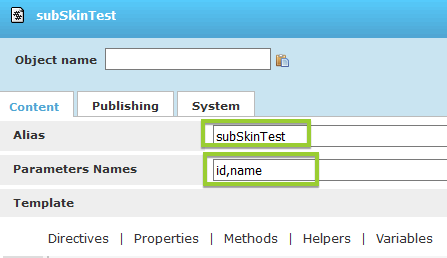
- Alias – you can use the alias name in order to call the sub skin
- Parameters names – names of the parameters taken from the skin, separated by comma.

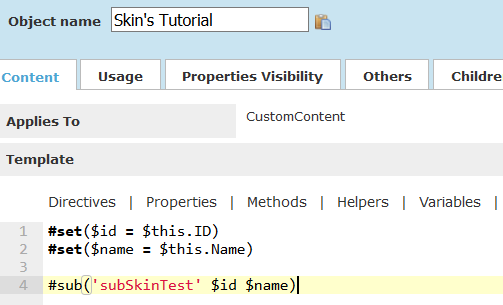
To use/call the Sub Skin in the Skin you have to use #sub directive and pass the sub skin by Alias Name or by ID followed by parameters if there are such ones. It’s better practice to use the Alias name instead of Sub skin’s ID.
#sub('subSkinTest' $id $name)
#sub(12345)

You can write some code in Sub Skin that will be used repetitively.