Extended properties for templates are used to improve and extend the functionality of the website template and pages. There are the following components used for that:
- Extended Page properties
- Extended Properties
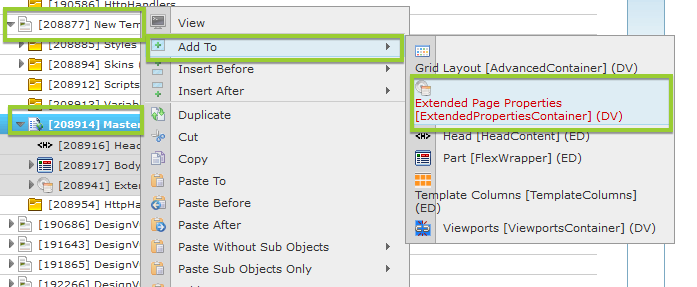
First you have to add Extended Page properties to the Template Master object as a sub-object. Just select the Master object of the template and from the menu choose Add to -> ExtendedPageProperties.

After that you can add Extended Properties to the Extended Page Properties object. This is done the same way with AddTo and choosing ExtendedProperty. You can add as many Extended properties as you want.
Object names and types
The Extended Property has an Object Name and then a choice of Types. The Types that are used most often are:
• String
• StringSelect
• Image
• Color picker
• File
• Boolean
• Url
Tab name property is used when you want to show the property inside a specific tab. If you enter the name of an already existing tab, the property will be shown inside that tab. If you enter a new name, a new tab will be created to show the property. If you leave the Tab name empty it will create a tab named Extended Property. In our case we are going to show the extended property in Page component Style tab.
Extended properties in Website and Pages objects tabs
Template Extended Properties are visible in Website and Pages objects. You can go to the corresponding object tab and check them there. In our case the extended properties are set in the Style tab. The Extended properties are marked with EX.

