Extended properties for skins are used to improve and extend the functionality of the skin. The skin is a code editor with extra code which improves the logic and layout view of existing components. If you want to add any extra properties for components, what you need to do is to attach the skin to it with any Extended Properties that you require. They can be different types in exactly the same way as for the template Extended Properties. When the skin is attached, the Extended Properties will be visible in the Extension Tab of the component.
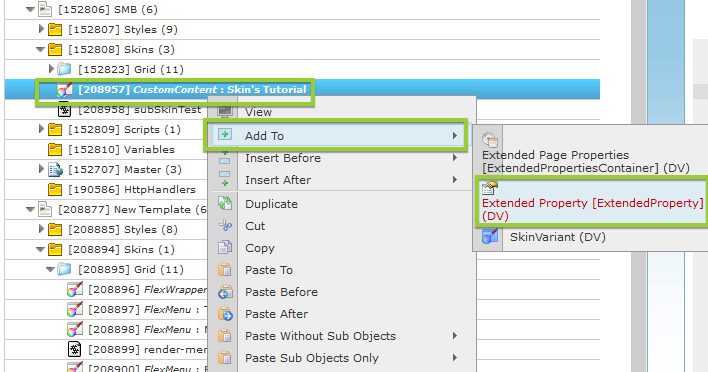
In order to create an Extended property for skin you have to select the skin and add Extended property to it.

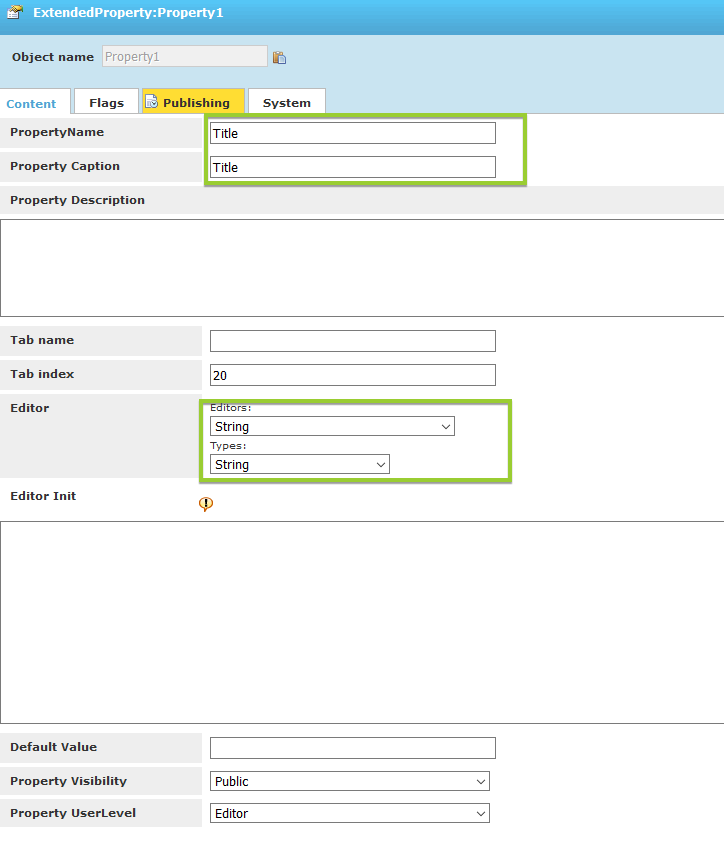
You have to set Property Name and Caption and choose the Editor types.
Object names and types
The Extended Property has an Object Name and then a choice of Editor/Types. The Types that are used most often are:
- String
- StringSelect
- Image
- Color picker
- File
- Boolean
- Url

Tab name property is used when you want to show the property inside a specific tab of the skin. If you enter the name of an already existing tab, the property will be shown inside that tab. If you enter a new name, a new tab will be created to show the property. If you leave the Tab name empty it will create a tab named Extended Property. In our case we are going to leave it empty which means it will be shown in Extended Properties tab.
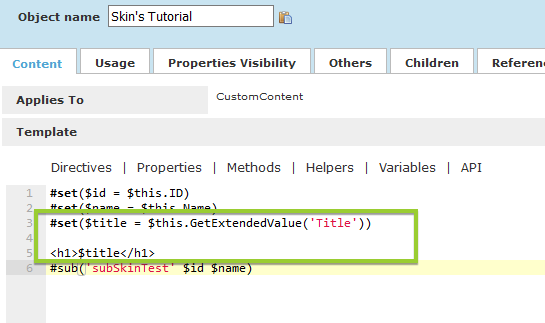
After the extended property for skin is created you can go to the skin and add it as a code there.
#set($title = $this.GetExtendedValue('Title'))
<h1>$title</h1>

Extended properties in Content objects
Now go to Content and select the object that is using the skin with the created Extended Property. It should be visible in the Extension Tab. The Extended properties are marked with EX.
