There are also Velocity Directives that are not in the official Velocity release but created for SEEEMS.CMS
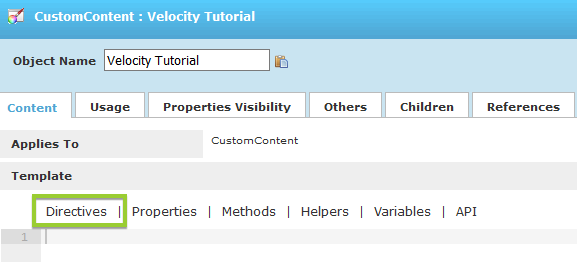
You can find them as the rest of the Velocity directives in Skin above the code area.

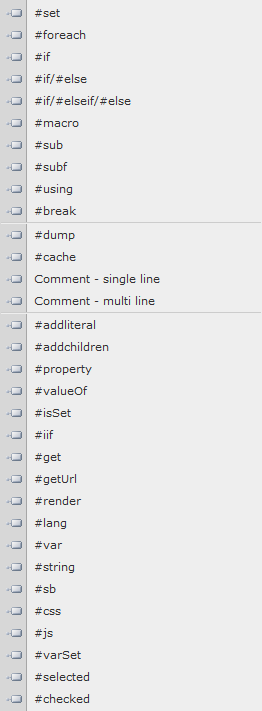
If you click on Directives it will show a list with all available directives.

When you hover mouse over a directive, you can see its syntax.
There are the following SEEEMS.CMS Own Velocity Directives:
#addchildren
#addliteral
#cache
#checked
#css – executes CSS code inside the directive
#element
#get
#getUrl
#iif
#isSet
#lang
#property
#render
#js - executes JavaScript code placed between the #js - #end
#selected
#sb
#string
#sub – subskin call
#subf – subskin call
#using
#valueOf
#var
#dump – shows variable logs in browser console when logged into the system and Front Edit panel is turned on
#varSet
#void