CSV file preparation
You need to create a csv file first with all the needed data inside. There is a structure that needs to be made in order the import into the chosen object type to work.
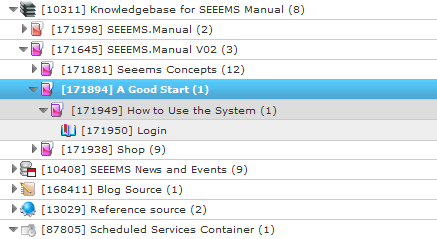
Let’s say we have KnowledgeBaseCategoryV02 object (A Good Start) with one sub category as children and one KnowledgeBaseV02 object (article) as children. We want to import more KnowledgeBaseCategoryV02 objects as children to A Good Start. In these children we want to have KnowledgeBaseV02 objects as articles.
The main root object will be “A Good Start” which is a KnowledgeBaseCategoryV02 object type.

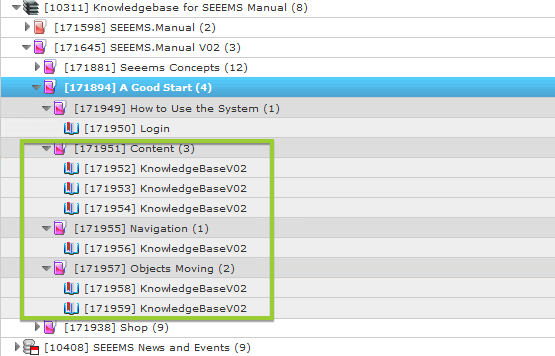
The structure that we want to achieve with csv import will look like this:
- - KnowledgeBaseCategoryV02 (root)
- -- KnowledgeBaseCategoryV02 (child of root)
- -- -- KnowledgeBaseV02 (child of KnowledgeBaseCategoryV02)
- -- -- KnowledgeBaseV02 (child of KnowledgeBaseCategoryV02)
- -- -- KnowledgeBaseV02 (child of KnowledgeBaseCategoryV02)
- -- KnowledgeBaseCategoryV02 (child of root)
- -- -- KnowledgeBaseV02 (child of KnowledgeBaseCategoryV02)
- -- KnowledgeBaseCategoryV02 (child of root)
- -- -- KnowledgeBaseV02 (child of KnowledgeBaseCategoryV02)
- -- -- KnowledgeBaseV02 (child of KnowledgeBaseCategoryV02)
In CSV File you have to specify:
Component’s type name – AdvancedSeeemsProductV01 – (1)
The properties for KnowledgeBaseCategoryV02 that we are going to use are the following:
- CategoryName
- Image (Image)
- Description (LongDescription)
For KnowledgeBaseV02 we have the following properties that are going to be used:
- Title
- Description
- BodyText
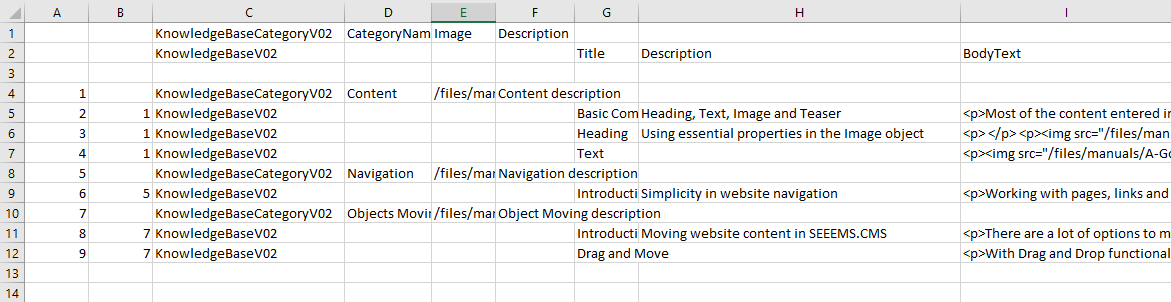
The CSV file structure will look like this in Excel:

In plain text it will look like this:
;;KnowledgeBaseCategoryV02;CategoryName;Image;Description;;;
;;KnowledgeBaseV02;;;;Title;Description;BodyText
;;;;;;;;
1;;KnowledgeBaseCategoryV02;Content;/files/manuals/books/img/content-1.png;Content description;;;
2;1;KnowledgeBaseV02;;;;Basic Components;Heading, Text, Image and Teaser;<p>Lorem ipsum</p>
3;1;KnowledgeBaseV02;;;;Heading;Using essential properties in the Image object;<p>Heading component is responsible for the headings. We will focus on the most used properties that are placed in EasyTab...</p>
4;1;KnowledgeBaseV02;;;;Text;;<p><Text component is responsible for the text content. With Text component you can add heading, text content and image at once on your page. ..</p>
5;;KnowledgeBaseCategoryV02;Navigation;/files/manuals/books/img/navigation-1.png;Navigation description;;;
6;5;KnowledgeBaseV02;;;;Introduction to Navigation;Simplicity in website navigation;<p>Working with pages, links and documents is very easy in SEEEMS.CMS. </p>
7;;KnowledgeBaseCategoryV02;Objects Moving;/files/manuals/books/img/object-moving-1.png;Object Moving description;;;
8;7;KnowledgeBaseV02;;;;Introduction;Moving website content in SEEEMS.CMS;<p>There are a lot of options to move or copy website content in Seeems CMS...</p>
9;7;KnowledgeBaseV02;;;;Drag and Move;;<p>With Drag and Drop functionality you can move objects in Seeems CMS wherever you want...</p>
The first few rows are headings. The used component types and their properties are described here. The first two columns/positions are leaved empty in headers rows. In C column (3-rd position) in header you have to specify the components name. The next positions/columns after the component name in the header are the component’s properties for the corresponding component. You can have only one property name for component per column. Every property name should be on the same row as the component to which belongs.
If the property from header is a localized string then the language abbreviation should be in a square brackets. For example --> KnowledgeBaseCategoryV02 [en]. The default property may not contains brackets --> KnowledgeBaseCategoryV02.
After the header rows there is an empty row.
After the empty row you have to enter the data that will be imported.
The first position of a row is a numbering.
The second position of a row is a parent and it may be empty if the corresponding line/row is going to be a children of the root object to which we are going to import the csv file. In our case the main/root object is “A Good Start” (KnowledgeBaseCategoryV02)
The third position of a row is a component's type name.
The next positions are the properties of component.
The delimiter is not fixed and have to be entered according to CSV file.
Each record is on a separate line, delimited by a line break(Enter).
The last record in the file may or may not have a line break.
When in field there is delimiter, line break(Enter) or double-quotes this field have to be in double-quotes.
CSV Import
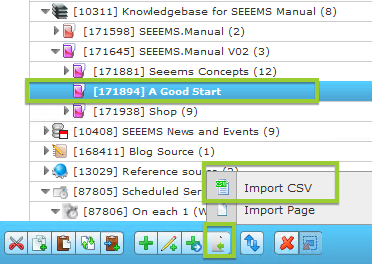
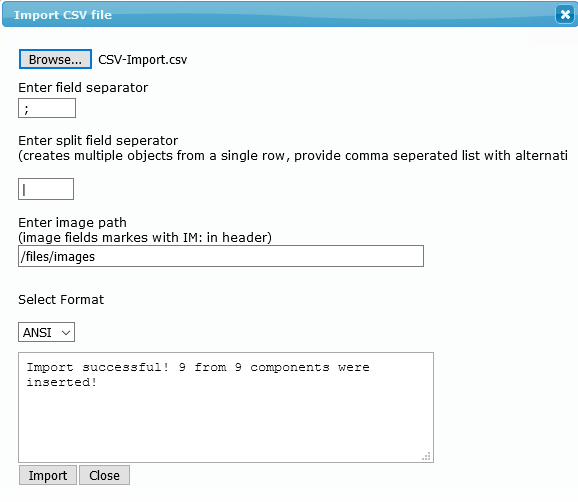
To import the csv file you have to go to Content section in Seeems BackOffice. Select the object to which one you want to import the csv file. After the selection is done, click on the bottom row with the icons and choose the one for import. Select Import CSV and a popup window will appear.

On the popup window you have to choose the csv file. By default the field separator is set to semicolon ; so if your file is with comma separator format change it to comma - ,. Press the import button and if everything is fine it will show a message that the import is successful.

Press the Close button and the page will be reloaded with the new object added to the selected one.