Objects are the basic elements that SEEEMS uses to store the information about the website. This means Content Objects like Text, Image, Video, Column, Action or Page and Layout Objects like Skin, CSS file, Variable, Page master, Viewport etc.

Seeems Content Objects

Seeems Layout Objects
Besides Content objects SEEEMS stores data in a File folder structure. Files are not objects, but objects like images use the folder structure to store the actual image and they only keep a reference to it.
Components are the types of objects. This means an object is a component that is filled with data. The data fields of components are called properties. Properties have types like text, integer, date, object reference, etc. Property editors are the fields that allow editing properties in a comfortable way. They are shared between components.

Object with Property editors example
Content objects like pages, news sources, Text, etc. have a localization property that define, which languages are supported by the sub objects as news items or paragraphs. This means that in these objects each text property gets a text field per language.

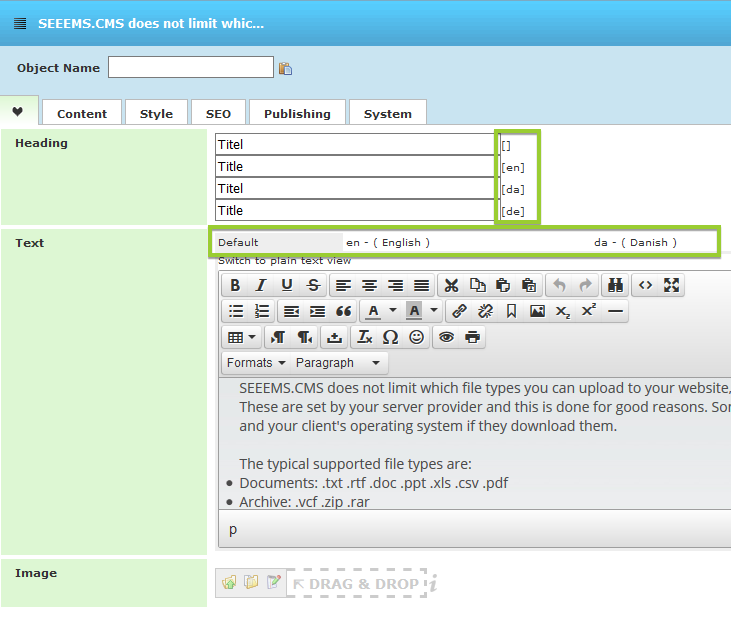
Text property editors with different languages
Languages that will be used for the website are defined in Website content object under Localization tab.

Localization tab with Languages for the site
There are some common properties for all components to define an objects access rights and publishing configuration. Technically these are inherited from the base class component.

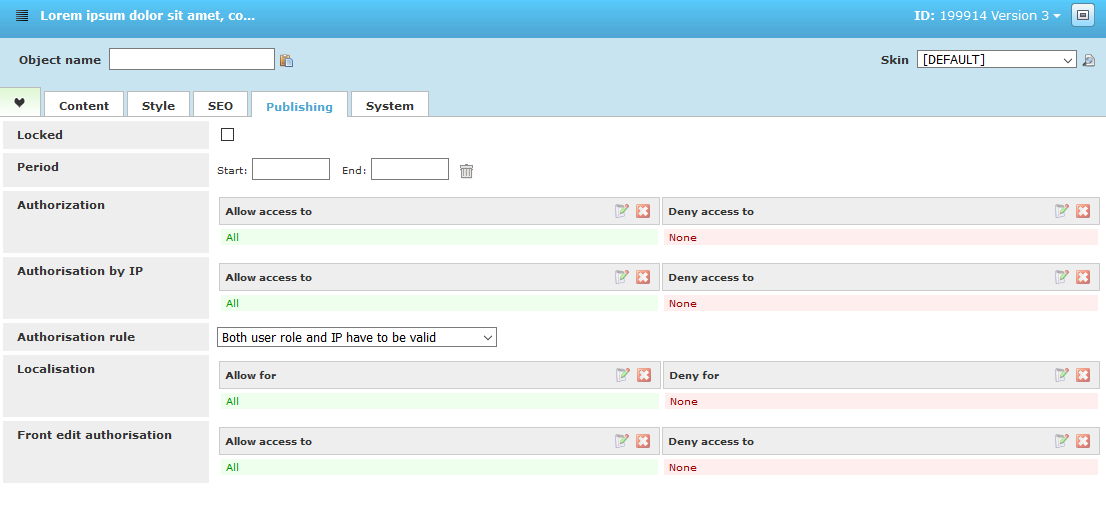
Publishing tab
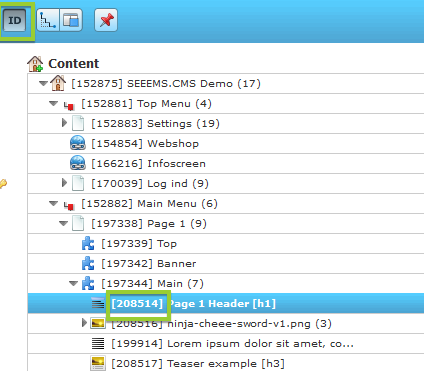
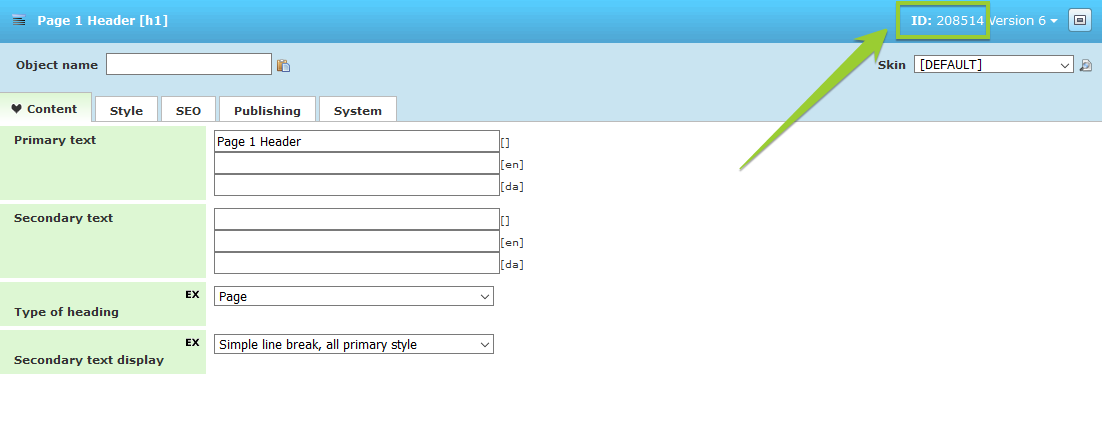
A special property of all component is the object ID. Technically these are two. A short one that is shown in the user interface and a long one, the GUID, that is unique across all SEEEMS solutions and allows to move content and templates between solutions. The object ID is used for object references. For example, to link from a news display to the news items that it is supposed to display. The Object ID can be found in front of the object name in Object explorer or in the top right corner of the Object manager. There is a button to show/hide Object’s IDs

Object ID in Object Explorer

Object ID in Object Manager
A specific object reference is the link from a content object to a skin object under layout. The skin contains the code for rendering a content object to a web page. There can be multiple skins per object type to show content in a different way.

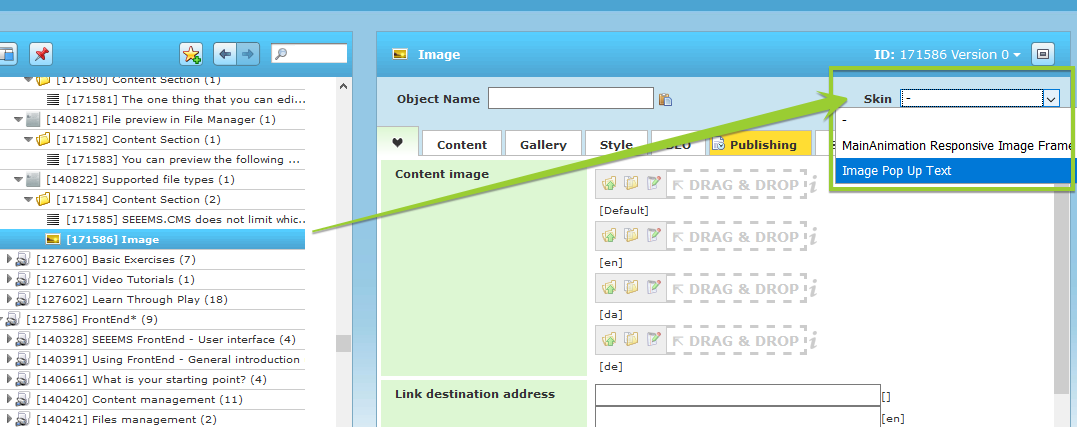
Check available skins
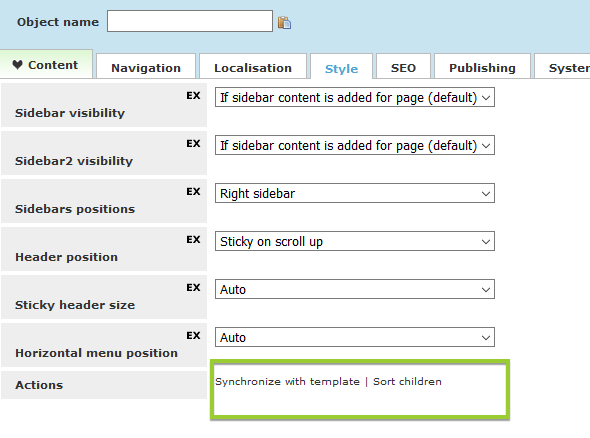
A skin object can contain specific sub objects called extended properties. If a skin, that contains extended properties, is selected for a content object, the content object is enriched by these extended properties. This means the content object gets these additional properties where configuration parameters for the skin can be set. A property that is extended is marked with EX.

Extended property fields
In addition to properties a component can have action. An action can be for example “Refresh” to reload data from an external system or “Synchronize with template” to apply the changes that are made.

Here you can find Actions tab