If you want to have a file for downloading you can use File Document (Downloadable File) component under File Management.
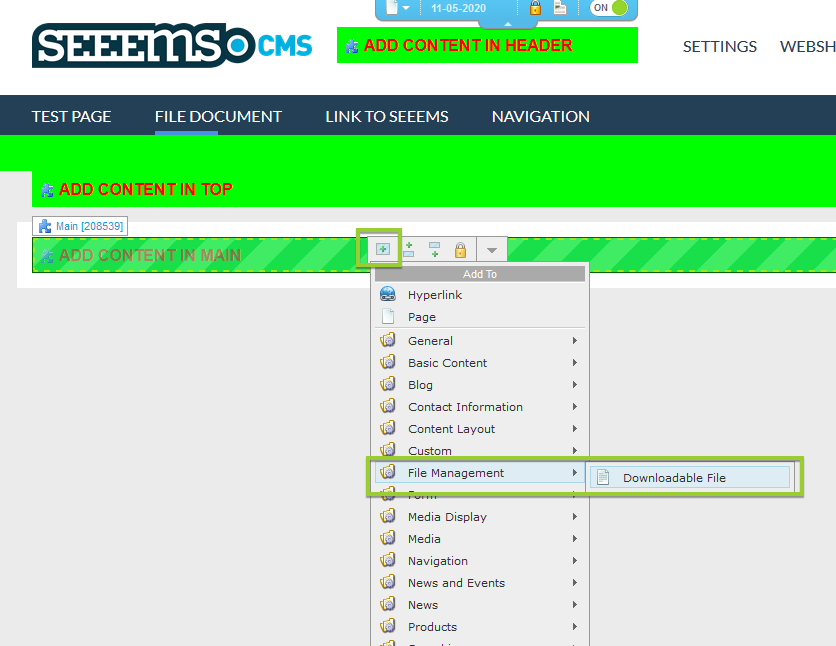
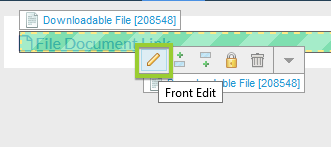
Front Edit:

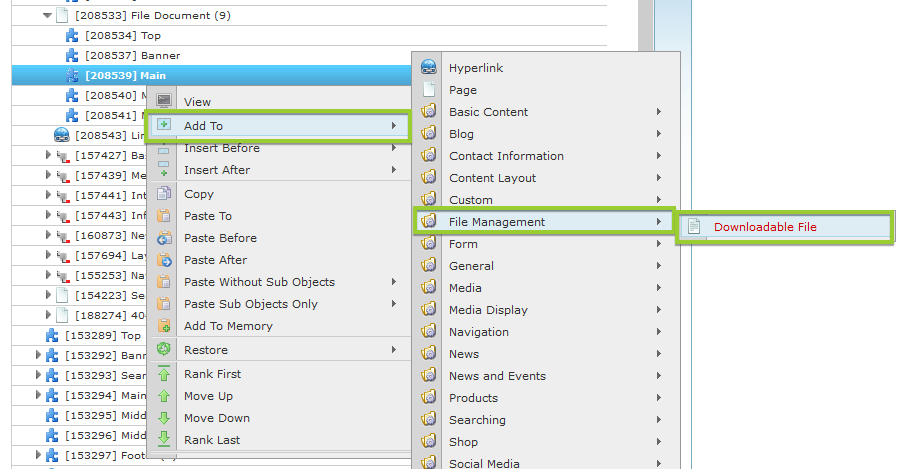
Back Office:

We are going to focus on the essential properties in Easy tab. Information on the additional properties can be found when you click on Property name and a tooltip will appear.

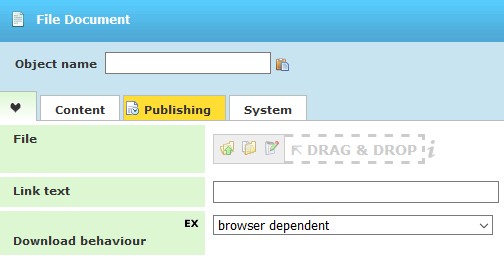
When inserting a File document object you have the following essential properties available in FrontEnd:
- File - Upload or choose a file
- Link text – The text that will be displayed
- Download behavior – If the file will be opened in the browser or directly downloaded. There are 3 options:
- Browser dependable - the download behavior depends on the browser and the file type. For instance, per default most browsers open and show images and pdf documents directly inside the browser rather than downloading them.
- Extra download link – it adds a download icon next to the normal file link. Clicking on the download icon forces a download regardless the file type and browser, while the normal file link behavior continues to be browser dependent.
- Force download – also adds download icon but at the same time also turns the normal file link to a link that forces a download for all file types. No matter which one the user clicks it starts downloading the file.
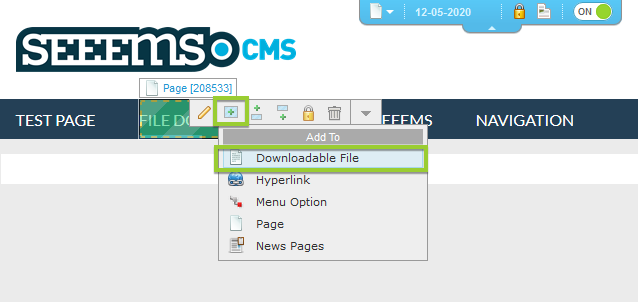
You can use also File Document component to put documents directly into the menu. This allows you to place central information you provide in a pdf file or a presentation instead of using HTML pages.
In theory you can upload any file using the document component, but in practice it will be limited by the server settings. Normally you will not be able to upload active files like .exe or technical files like .dll will normally be restricted by the server.
The typical file types uploaded are:
- Documents: .txt .rtf .doc .ppt .xls .csv .pdf
- Archive: .vcf .zip .rar
- HTTP: .htm .html
- Images (for download): .gif .jpg .jpeg .png .bmp .tif .tiff .eps
- Videos: .swf .mov .qt .mpg .mpeg .avi .wmv .ram
- Sound: .mp3 .mp4 .wma .mid .midi .wav
If you need other file types on your website you will need to enable them on the server. How this is done depends on your server provider. If your website is hosted by SEEEMS you can contact us for further information.
When naming your file documents for online use you should follow some specific conventions because otherwise you can experience troubles with them:
- Use only Latin letters a-z A-Z and numbers 0-9
- Avoid special language specific characters in filenames, like diphthongs, diacritical marks and currency symbols, for example, æøå áèü €§µ, as not all operating systems or browsers can read them properly. This depends on culture, country and language settings.
- Use only - _ ( ) [ ] to structure your filename
- Do not use . : , ; in filenames, as they have semantic significance and can cause your file to be read wrongly or not read at all
- Do not use ? & % # in filenames as they have specific programming significance and are used to enter code into the filename
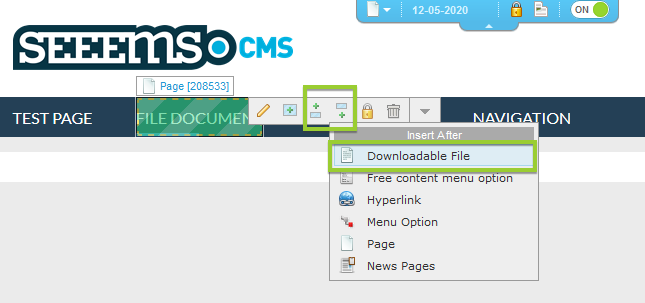
Add To/Insert Before/Insert After a File Document to a Menu
To add a document to a menu or insert it before/after a menu you need to use the following steps that are identical for every object in Seeems CMS:
- Find and select the menu you want to add/insert the document to/before/after
- Select Add To/Insert Before/Insert After from the editing tools
- Select File Management - File Document (Downloadable File)
- Upload or choose the document using File Manager and complete the other properties as required
- Save changes and return to the automatically updated site


The same if you want to Add to/Insert Before/Insert After a File Document to Content Area.
If the file is too large or the file type is not supported, then you will be not able to upload it in the File Manager. If you want to protect the file you need to do this in File Manager which holds options for this purpose.
Edit a File Document in Menu
To edit a file document object, you need to use usual steps that you always use in SEEEMS.CMS when editing. You cannot edit the file but only the document object. If you need to edit the file you will need to return to your original file or download the file and edit it on your computer and then upload it again.
To edit the document object you need to follow these steps:
- Find and select the document object you want to edit
- Select Edit from the editing tools or press [Enter] on your keyboard
- Change the properties or upload a different file using file manager
- Save changes and return automatically to the updated site

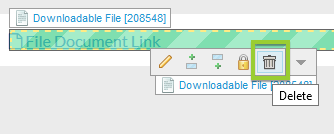
Delete a File Document
Deleting a File Document object is as easy as deleting any other objects in SEEEMS.CMS:
- Find and select the document object you want to delete
- Select Delete (Recycle Bin icon) from the editing tools or press [Delete] on your keyboard
- Verify the delete action in the dialogue box and return automatically to the website.

Delete a File itself
Deleting a File Document object doesn’t delete the file used in it. You have to do that with File Manager, otherwise the file will still be available on the server. You can find out all about Managing files here.
Move a File Document to or from a Menu
You can move document objects within the menu or from menu to content areas. There are a lot of options to do this like drag and move, drag and copy, cut and paste or copy and paste the content, Rank Up/Down, Rank First/Last. Find out how to do this in the next part of this manual - Objects moving.